Ruby on Rails, the goto framework for startups, launched its much-awaited 6.0 version on August 15, 2019. While the release notes are available here, we’re presenting an illustrated version of the same.
Ruby on Rails has evolved over the years and has attracted its fair share of love and hate —but one thing is for sure, with the kind of attention it’s garnering and the number of people contributing to it — it’s here to stay!
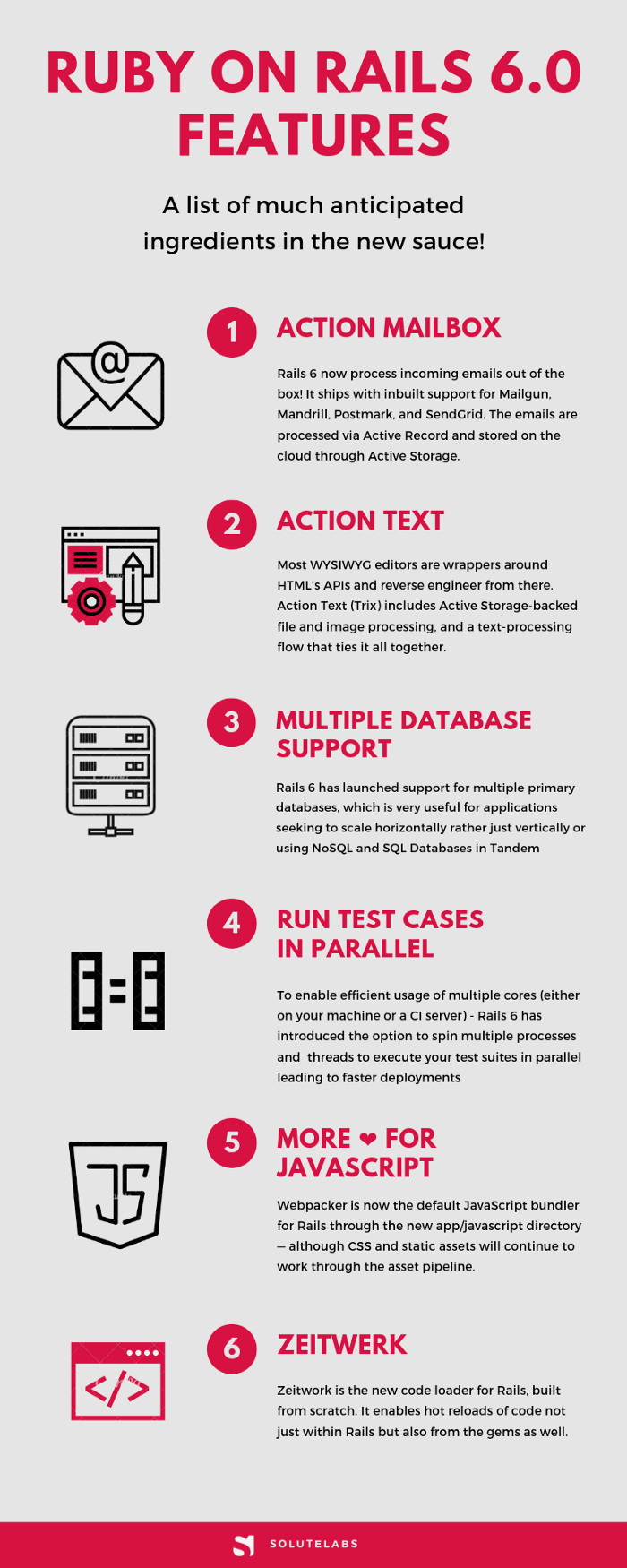
A huge number of expectations were riding on this Ruby on Rails 6 release and the following are the main highlights of the same!
- Action Mailbox: Working with incoming email
- Action Text: A modern WYSIWYG editor
- Support Multiple Databases with Active Record
- Run Test Cases in Parallel, taking advantage of multiple cores
- More ❤ for Javascript
- Zeitwerk: a new code loader for Ruby
While the above is a list of major upgrades, there were a lot of minor improvements by a lot of people which shows how active the community around Rails is! Let’s dig deeper into each of the updates.
Action Mailbox

Email is a powerful tool to communicate. Almost everyone needs to send emails — but increasingly many are also wanting to add a human touch with their users. In the world of bots, instead of do-not-reply emails, people are sending emails which can be replied to from real people.
Rails 6.0 now ships with inbuilt support for Mailgun, Mandrill, Postmark, and SendGrid. The emails are processed via Active Record and stored on the cloud through Active Storage and can be sent to one more multiple mailboxes.
What it means is that you can build your own mini Zendesk or Intercom with Rails with Action Mailbox and Action Cable
Action Text
I’ve seen a lot of WYSIWYG (What You See Is What You Get) editors and have found some issues with almost every one of them, none are perfect and while are minimalistic but lacking features, others are just plain bad.
Most WYSIWYG editors are wrappers around HTML’s
contenteditableand
execCommandAPIs and reverse engineer from there. DHH created this introductory video to explain Trix and it’s inclusion in Rails 6 sometime a year ago:
The Action Text includes Active Storage-backed file and image processing, and a text-processing flow that ties it all together. This is especially useful if you’re not using any UI framework like React with Rails.
Support for Multiple Databases
Today’s applications are growing and supporting an enormous amount of users. An application hits limitations by scaling vertically (i.e. adding more RAM and Cores to an existing machine) and it’s pragmatic to then scale horizontally (i.e. add more nodes aka machines) to support the growing userbase and this applies to not just app servers but also to Database Servers.

Separating Databases and hence the content also adds security — so, in the worst-case scenario, one database being hacked won’t lead to a total compromise of data.
This would also help if we want to keep some type of data in a NoSQL Database (such as location tracking data for trucks) and other data in an RDBMS format.
The support is nascent so while you can:
- Have multiple primary databases with a replica for each (and automatically swap between them)
- Automatically switch between databases depending upon the model on which you’re working, and
- The supporting rails tasks to handle multiple databases (create, drop, migrate DBs)
Stuff like the below is in the works:
- Sharding
- Joining across clusters
- Load balancing replicas
- Dumping schema caches for multiple databases
Run Test Cases in Parallel
Assuming that you’re following TDD and BDD model for development (writing test cases before writing the logic), you would have noticed your test suites taking more and more time to run as the application grows.
Some of the apps that we have made took up to 30 minutes to run over a CI server. With multiple cores on your laptop and (hopefully) your CI — with the new commit, you should be able to run your test cases more efficiently. While forking processes is the default method, threading is supported as well.
To enable parallelization to your test suites, just add the following to your
test_helper.rband voila!
class ActiveSupport::TestCase
parallelize(workers: 2)
endThere are options to set a different count for your CI server, you can dig into more details here.
More Love for Javascript
One thing is certain, Javascript is here to stay. Over the past few years, instead of fighting Javascript, the Rails community has embraced it with adding support for Vue, React and Angular in Rails 5.1.
Webpacker is now the default JavaScript bundler for Rails through the new app/javascript directory — although CSS and static assets will continue to work through the asset pipeline.
Zeitwerk
The new default code loader for Rails is here — Zeitwerk. It overcomes much of the limitations of the traditional loader, Zeitwerk can:
- Autoload Code
- Eager Load Code
- Reload Code
- Works with both: Gems and Apps
Listen to a nice talk by Xavier Noria for a deeper dive here:

To embed the above infographic on your blog, add the below snippet.
<p><a href=’https://blog.solutelabs.com/rails-6-updates-6a69c6b3d5c2'><img src=’https://miro.medium.com/max/800/1*6LtcjcFFhpywGm_blPv-dQ.png' alt=’Ruby on rails 6.0 Features’ width=’200' height=’500' border=’0' /></a></p>At SoluteLabs, we specialize in creating mobile and web apps for startups and we generally depend on Ruby on Rails to build scalable, secure and fast-to-build backend for our apps.