One of the first important decisions one must make before beginning a project is determining which platform to use. Many people struggle to distinguish the difference between Next.js and React.js. Apart from choosing an appropriate platform for the project, it is necessary to determine which software development methodology will work best for the project at hand.
In this article, we will help you determine which one platform to use for your next development project!
History
Before we begin, let’s make sure you know a bit about the history of both Next.js and React.js to better understand their purposes.
React
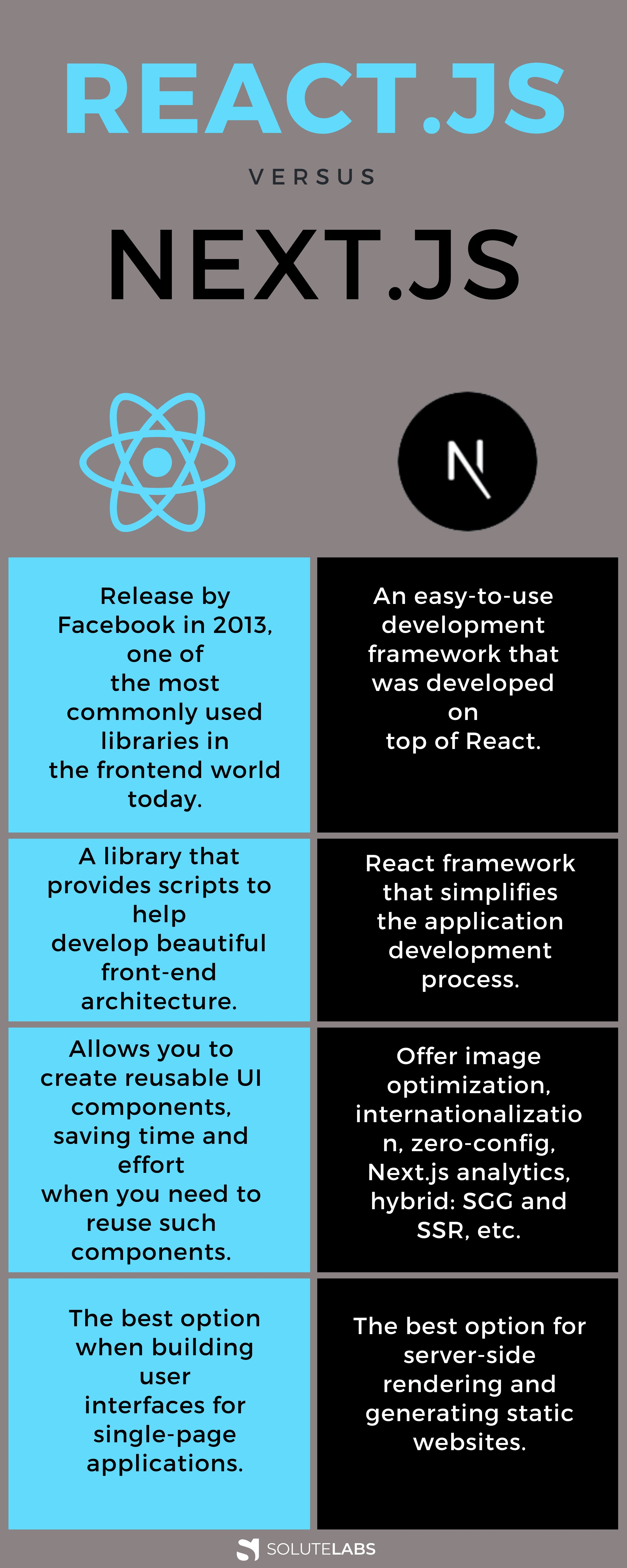
Since its release by Facebook in 2013, React has become one of the most commonly used libraries in the frontend world today. Many React users find React to be one of the easiest frontend libraries to use as it allows for easy extending, and offers many beneficial tools. These tools include routing and state management patterns with Redux and other libraries.
Thanks to the many helpful tools and features that React has to offer, you should undoubtedly consider React when deciding which software development methodology you will follow.
Next.js
Next on our list is Next.js! Next.js is an easy-to-use development framework that was developed on top of React. Seeing as Next.js is based on React, it has many of the same core features. A few of the most commonly used Next.js features include pre-rendering, webpack support, code splitting and routing.
Also, read: 10 Ways to Improve Your Next.JS App Performance
Framework Vs. Library
At first glance, one may not see the clear difference between a framework and a library, but both of these things serve their own purposes and are used in different ways. Let’s go over what each of these things do, and when they are used.
Frameworks
A framework is a system of tools and softwares used to develop a web app. Usually, frameworks consist of a number of libraries that will, when used together, assist you in building a highly functional app. There are a number of other things included in frameworks, most commonly, support programs, code libraries, toolsets, compilers, and application programming interfaces (APIs). All of these things will work together to initiate the development of a system or project.
Frameworks help get started on projects more quickly, as frameworks provide low-level functionality, thus, all that is left to develop is the high-functionality of an app. Frameworks provide some base codes to initiate the development of an application sooner with less work.
Library
Unlike frameworks, when using a library, you control the flow of an application. With frameworks, the flow is controlled by the framework, and this is one of the largest differences between a framework and a library.
Libraries are collections of resources that developers can use to simplify the development process of an application. Often, libraries include configuration data, help data, pre-written code, documentation, message templates, classes, values or type specifications, and subroutines.
Libraries can be quite handy when working with complicated projects as they allow you to use multiple programs, even if those programs are not related in any way.
Next.js Vs. React.js
Now that you understand the difference between a library and a framework, we can continue explaining the difference between Next.js and React.js.

Also, read: Implementing Micro-frontend with React and Next.js
Next.js
As you are now familiar with the term “framework”, it should make sense when we say that Next.js is a framework. Next.js offers many features found in other common frameworks plus more. Next.js is a React framework that simplifies the application development process.
There are quite a few reasons that Next.js has such a strong reputation in the world of application development. They are known for being reliable as they offer image optimization, internationalization, zero config, Next.js analytics, hybrid: SGG and SSR, TypeScript support, fast refresh, incremental static regeneration, AP routes, file-system routing, code-splitting and bundling, and built-in CSS support, just to name a few.
Overall, Next.js provides everything you need as a developer for the best developer experience.
Also, read: State Management in Next.js
React.js
Unlike Next.js, which is a framework, as we have already established, React.js is a library, thus, providing scripts to help build interfaces. As an open-source front-end JavaScript library, React.js provides the tools and resources to make use of the latest web design trends for developing beautiful front-end architecture.
One of the coolest things about React.js is that it allows you to create reusable UI components, saving you time and effort when you need to reuse such components. Developers who use React.js save a significant amount of time over developers who are not using the helpful tool.
React.js offers helpful resources including coding to incorporate a calculator, emoji search, shopping cart, product comparison page and so much more on your mobile app! The community works together to share their work and help other developers.
Should You Use Next.js or React.js?
There is no proper answer to this question as it will depend entirely on what you are trying to do, and what you need to do it. Next.js and React.js are both very beneficial tools, but only for performing certain tasks. We will go over what each of these tools can help you accomplish.
Next.js
When it comes to server-side rendering and generating static websites, Next.js is the best solution. Such projects can be easily handled with the tools and features that Next.js has to offer. Building web applications is easiest done using Next.js. Here are three reasons why Next Js is preferred framework.
React.js
When it comes to building user interfaces for single-page applications, React.js is undoubtedly the best software to use. React.js is used to work with the view layer of web and mobile apps, thus, allowing you to easily make your application look more appealing and easier to use. React.js also offers the possibility to create reusable UI components, thus, saving you lots of time when developing single-page applications.
Conclusion
In conclusion, when working behind the scenes, Next.js has more features and tools to simplify the job, while React.js has better resources for working on the front-end aspect of your web or mobile application.
We hope that this article has been helpful. Good luck with your next project!