About a decade ago, a website called Blackle was all the rage, with promises of saving the planet and solving the energy crisis, if you used this black alternative of Google.Blackle did not change the world as we know it, but it served as the predecessor to “Dark mode” on many of the websites.
There have been many studies hence to see if a Dark mode actually saves power, and recently, Google themselves confirmed that using Dark mode saves battery life.
So let us take a deep dive into the “dark (pun intended) and mysterious world of dark mode and see how we at SoluteLabs implemented Dark mode ourselves.
What is Dark mode?
Everyone using the internet and the smartphone has heard of Dark mode in one form or another. Many websites offer Dark mode to users to make it easier on the eyes to read it.
Light-on-dark colour scheme, also known as Dark mode, uses light coloured visual elements such as text and icons on a dark background. Dark mode reduces the light emitted by a device, meaning lesser eye strain and lower battery consumption.
Why do I prefer Dark mode?
There is a simple explanation to this question. Dark mode is easier on the eye. I am used to reading all my webpages in Dark mode and have gone to the extent that even my Facebook is in Dark mode.
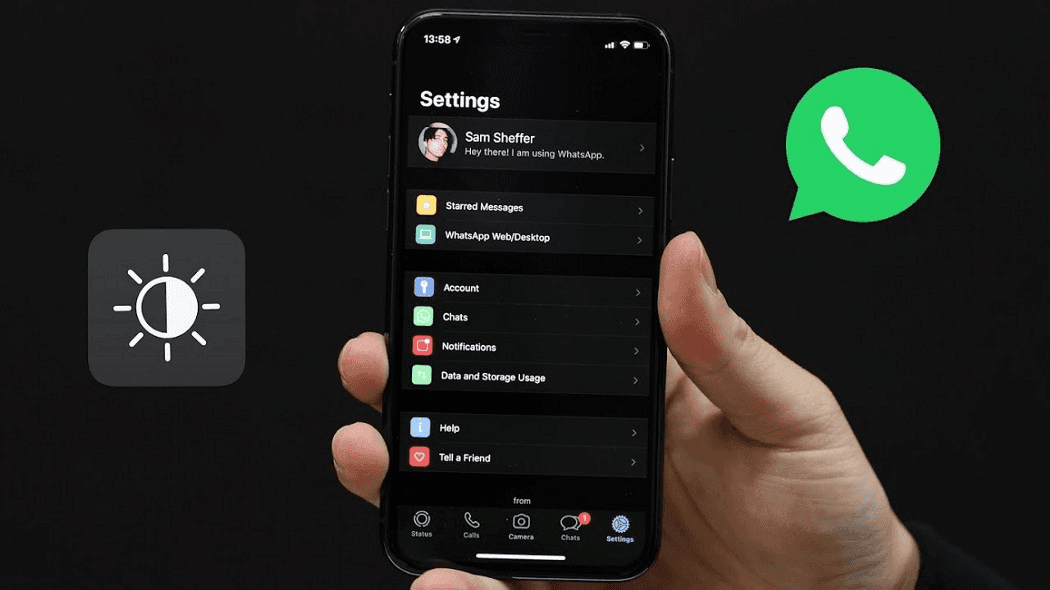
Once I switch on my mobile screen, my WhatsApp and Twitter accounts are in Dark mode, and the transition is smooth.
It all comes down to user intent, and, since I am habituated to reading things online in Dark mode, I expect most of the websites to understand my preferences and switch to Dark mode when I visit them.
This is the reason why most websites are trying to implement Dark mode. There is even an extension called Night Eye on Google Chrome that converts any website you visit into Dark mode.
Night Eye doesn’t invert colours like other extensions but uses a proprietary algorithm that converts the website’s original colours to something a bit easier on the eyes.
So what are some of the famous websites that have successfully implemented dark mode? We have curated it for you.
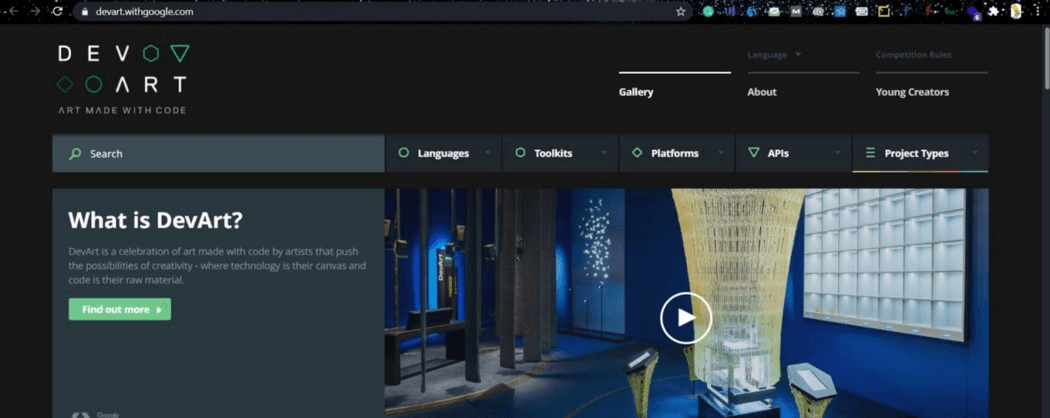
1. Dev Art

For a website that promotes the intersection of art and code, Dev Art gets the Dark mode spot on.
Created in collaboration with Google, the site, and the people behind the Dev Art theme intend to change what code can do to art and vice versa. The chief aim of Dev Art is to create beautiful digital installations using code.
The website has a very “Matrix-like” feel, with green icons that light up during loading time and artist’s profiles against a backdrop of black and green. If you want to see how to implement Dark mode correctly, this is the first place to start.
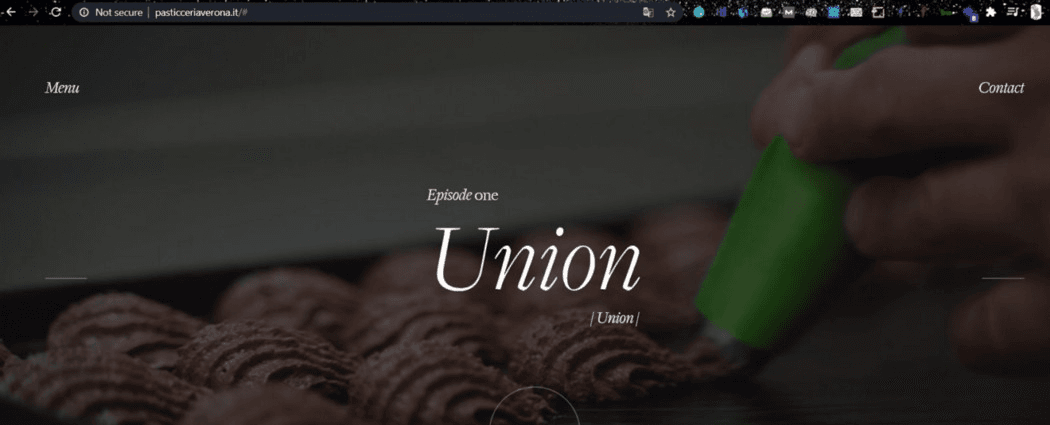
2. Pasticceria Adami
If you are not a baker or a foodie but a mere tech enthusiast like me, what can the website of a bakery in Verona, Italy teach you? A lot, if you are into Dark mode.
Pasticceria Adami’s website is beautifully designed with minimalistic use of colours, the black and grey colours melting into each other like sugar and butter.

Opening with a quote from Proust, the website blends user experience with art, guiding the visitors to their menu, a Contact Us page, and a Five-episode series like thingy that you can choose to skip if you don’t have the time. In one word — Eccelente.
3. Commando Group
This tiny design studio based out of Italy also has a kick-ass dark website that uses minimal text and uses the black background to the maximum effect.

There are no pages to navigate out of the homepage, where you can scroll down to see their major projects, followed by the contact details of the chief artists.
The website embodies minimalism and is a definite reference point for someone building a Dark mode for their website.
We could go on and on about websites that have significantly improved their user experience using Dark mode, but you get the picture.
We will now tell you how we went about building Dark mode on our own website.
How we implemented Dark mode — SoluteLabs?
We have already explained why we decided to have a dedicated Dark mode button on our website. Seamless user experience for people who were used to living in a world with Dark mode on their laptops and their smartphones was our driving force.
We used the prefers-color-scheme media with Javascript to integrate Dark mode into our website.

To do this, we had to create two different stylesheets, one for each theme (light and dark).
We will show you how we went about creating dark-theme stylesheet since the default theme style is light.
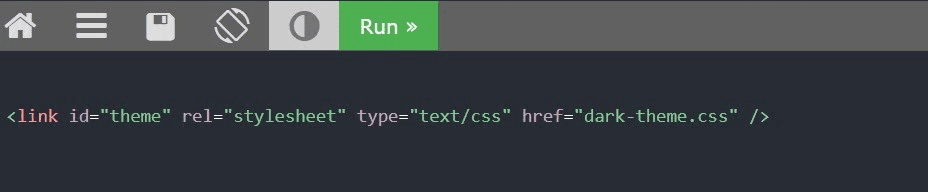
The first step is to define a dark theme stylesheet in the head of our Html after the main stylesheet like so:

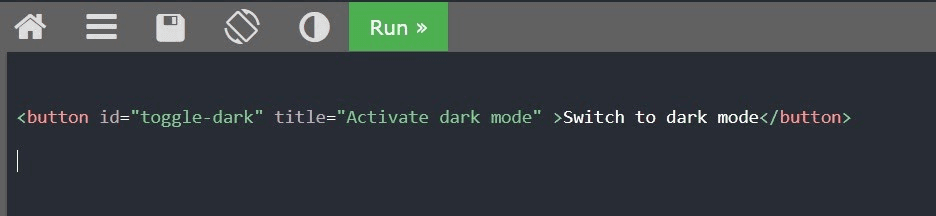
Next, we are going to add a toggle button to add a class on the body tag to override the stylesheet with another one.

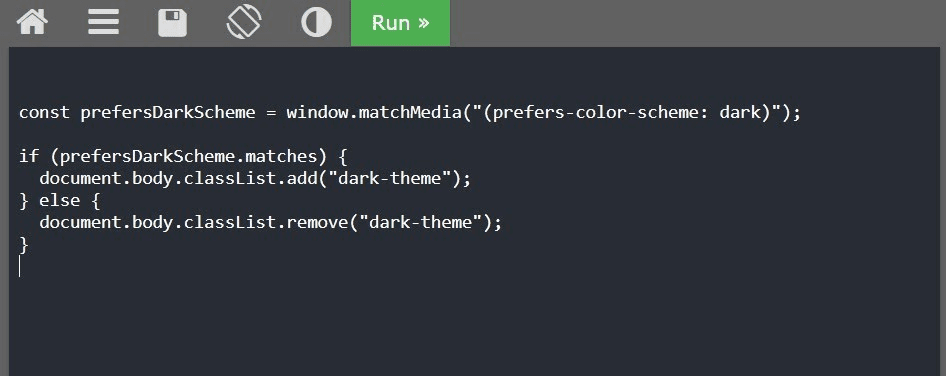
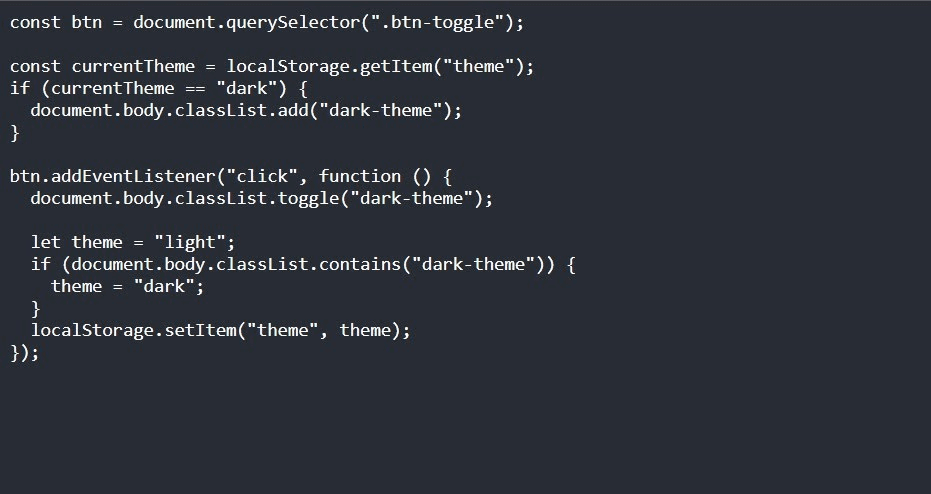
Now that we have added the toggle button let us add the Javascript code to add a class on the body tag.

We can turn to JavaScript to detect the user’s preferred color scheme. This is a lot like the first method we worked with; only we’re using matchedMedia() to detect the user’s preference.
Storing a User’s Preference
As the name implies, preference set to it will be stored locally on your browser. Now, if your user changes browser or device, they will lose their choice of theme.
However, most of the time, they will probably come back to your site using the same device, so this can be a quick and effective way to store their preference.
LocalStorage can store key-value pairs, and we can use it like this:

As you can see, implementing Dark mode on our website was not a complicated affair. However, choosing the colours and the font for our dark website, took a bit of research and tinkering on our part.
Let us take a look at the considerations you have to keep in mind before implementing Dark mode.
Before you go Dark — Things to remember before implementing Dark mode.
There are a few key points to keep in mind before you go full dark.

Let us start with the colour scheme:
- Pure white and pure black colours are a complete no-no. Use an off-white colour for the text and off-black colour for the background.
- Contrast: Make sure you confirm to WCAG’s guidelines for an AA rating, which is a contrast ratio of 4.5:1. Desaturate your primary colours.
- In an environment with a wider range of depth, use dark grey rather than black to show elevation and space.
- Reduce the use of light pixels to conserve battery.
- Use dark grey as the primary colour for components, since it reduces eye strain and can express a wider range of colour, elevation, and depth.

- Be careful while using “ON” colours. ON colours are the ones that show up on top of your key surfaces and elements. The default “ON” colour for Dark mode is pure white, (#FFFFFF) which should be avoided at all costs. Instead, go with a lighter grey.
Now that you have an idea about the best colours to use for your Dark mode, a quick word about fonts.
Variable fonts
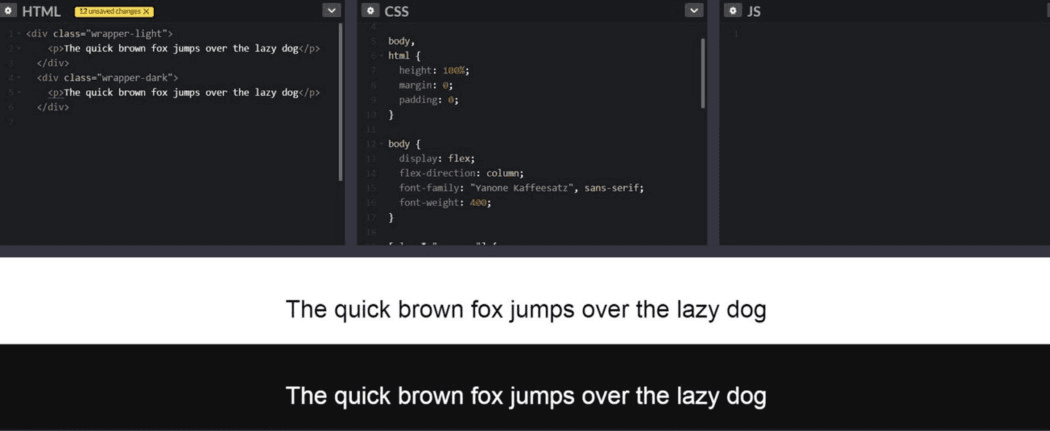
The way your eyes perceive colour really affects the ease with which your readers can read long forms of text. If we don’t carefully design text in a dark mode context, the chances are high that our words on the screen will feel as if they are “vibrating.”
For example, look at these two texts.

If you stare at this text for a while, you will feel that the white looks extra white against the black background, but this is just your perception playing tricks.
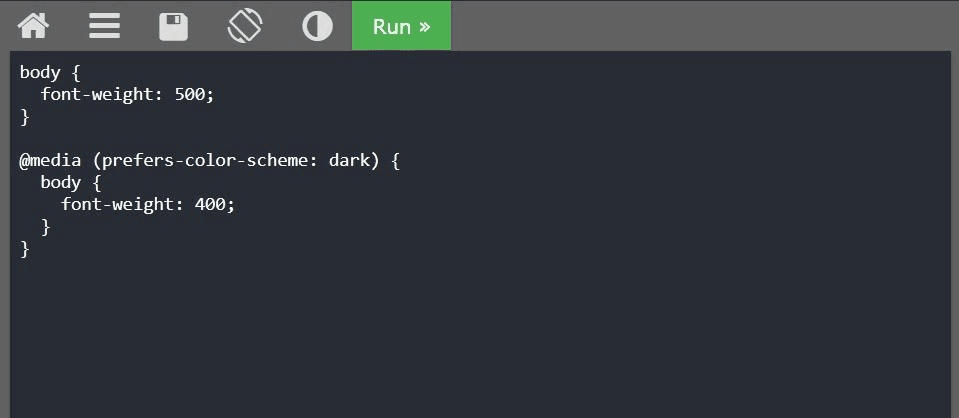
To overcome this, we use variable fonts. We use a lighter font weight so that the text is easier to read when Dark mode is turned on.

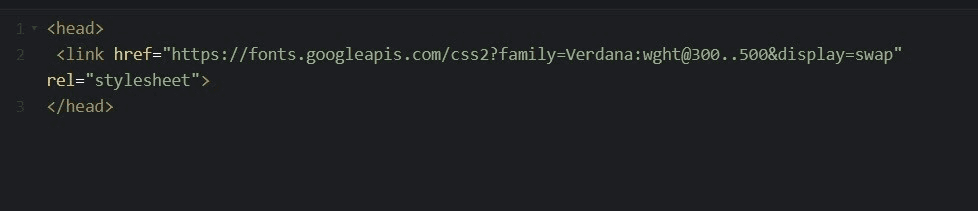
Google Fonts lets you add a font to your website by adding an <link> in the <head> of the document, like this:

In the code snippet, “Verdana” is your font family, and @300..500 is the range of the font-weight. This tells Google Fonts to download a font file in all the weights between 300 and 500.
Use the full advantage of Variable fonts to ensure readability to your dark website.
And that wraps up everything we need to tell you before implementing Dark mode on your website. Use these tips, and if you feel stuck at any stage, feel free to reach out to us. We will be more than happy to set up a discovery meeting where we will teach you not just to implement Dark mode but entire digital applications.