“How to score a perfect 100% on Google PageSpeed Insights?”
One of the major concerns raised by the marketing teams of our clients and hence, we have come up with a step-by-step guide on-
“How to develop a website that scores 100% on Google PageSpeed Insights?”
Rather than investing more time on improving your website’s page speed after it goes LIVE, let’s develop a website with 100% score right from the start.
This step-by-step tutorial is for the website development teams or developers working to achieve 100/100 score on mobile as well as desktop for their companies or clients. Marketers can understand it too in layman’s language.
Building beautiful websites has never been easier. You go to a website builder, pay a small amount to register your domain and hosting privileges, a few clicks here and there on how your website should look, and Bam! You are done.
But building a website which people would actually like to come back to again and again, well, that has been a challenge ever since the days of dial-up connections.
A lot of factors come into picture when you want people to come back to your website, including the content on your website, images, user experience, and value to the visitor. One of the defining factors is page speed, which is a part of the user experience.
Page speed is the time it takes for your webpage to load completely. It is a crucial factor when it comes to delivering great user experience, and back in 2018, Google officially announced that it would consider page speed as a factor in its rankings with the “Speed” update.
So what exactly makes page speed that important? Let’s dig deeper.
The importance of Page speed
Having a slow-loading page can inversely affect your sales. Customers have shorter attention spans, and they don’t like to wait for a slow page to load.
In fact, this study by Google showed that 53% of mobile users would go elsewhere if your page takes more than 3 seconds to load.
Losing customers over a slow loading page is not a happy prospect.
Page speed also plays a critical role in SEO, with Google making it official in 2018 that slower loading pages are penalized.
Slow page speed also means that search engines can crawl fewer pages using their allocated crawl budget, which will negatively impact your indexation.
Slower pages have a lower number of conversions, a high bounce rate, and, eventually, a lesser number of visitors to the website.
Slow page speed also has an impact on paid search if your company uses it as a key channel to drive visitors to your website. Poor site speed hurts your quality score.
The quality score determines how much you pay (cost per click) and your position on the Search Engine Results Page (SERPs). If you have a low-quality score, there are high chances that your ads may not show up on the first page of Google search results!!
Slow site speeds also harm Social media ads, with Facebook announcing in August 2017 an algorithm change that gave importance to page speed.
As you can see, page speed is a critical factor when it comes to ensuring a good user experience to your potential customers. So what exactly happens when you click on a website link and how can you increase your page speed.
What happens when you click on a webpage
This is where we start in our quest to find out how to optimize our website to have a good page speed. Here’s the breakdown of what goes on behind the scenes when you click on a link in Google/ enter a name in a browser.
- You enter the name in the browser, and the browser enters a DNS lookup mode.
- Each website is mapped to an IP address that your computer recognizes, which, in the case of Google, is 8.8.4.4.
- Once the IP address is obtained, we start making requests for the files that allow the browser to display the page.
- These requests are in the form of headers and can include HTML files, images, CSS, Javascript, videos, etc.
- The server decides which request handler to use and then begins to send the page content back in the response.
- The browser starts rendering the page, requesting all the assets required to complete the page, like images or CSS files.
- All the assets are not received at once, and the browser sends out additional requests until it gets all the resources it needs. It renders the page in tandem.
- Once all the assets are obtained, the browser finishes rendering the page.
This is a very simplified version of what happens when you click on a webpage, but as you can see, there are not a lot of places where there could be potential bottlenecks to your page speed.
The possible places where you could face issues are when the browser requests for assets such as images, CSS files, or videos.
Also, a common question asked with regards to page speed is if Client Side Rendering (CSR) is better than Server-Side Rendering (SSR).
We have covered this particular issue in detail in our blog here-
What makes a web page slow
Everyone loves speed when it comes to the internet. Faster load times, faster-buffering rates, faster download speeds, you name it, speed is an integral part of it.
When it comes to web pages, speed is again a deciding factor. According to this report, one second delay in your web page reduces page views by 11%.
Combine this with the fact that 53% of mobile users abandon a website if it doesn’t load within three seconds.
Top 5 factors to ensure a speedy website
So what are the deciding factors when it comes to ensuring a speedy website? We list down a few that play the most important role:
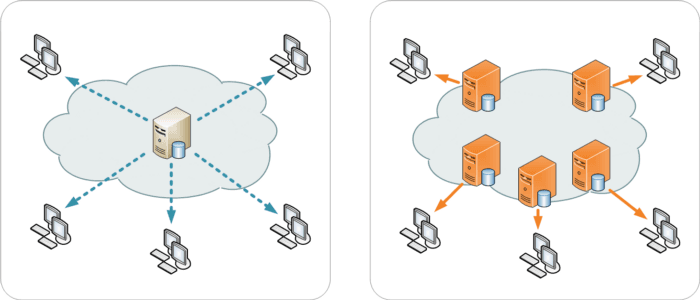
- Shared Servers: When you click a website, the browser initially makes a request to a server, asking it to serve up the various elements that make up your web page — images, text, videos, etc. A cheap web hosting service hosts your web page on a shared server, which means essentially you are sharing your web resources with a lot of other websites. This has proven to increase page load time significantly, and deliver an inferior user experience.
The solution: If you consider a free web hosting service for a business that is going to scale up rapidly, it may be time to dump the free service and consider a host that gives you dedicated servers.
- Heavy images: Images are a tricky part for any browser to load, and the bigger the images are, the harder it becomes for the browser to load them. Having a large volume of unoptimized images is going to slow down your webpage, regardless of your connection speed or good servers. Another important factor is the image format. JPEG images have been found to load much faster than GIF/PNG.
The solution: Optimize images, use JPEG instead of PNG and make sure your image is smaller than 1 mb.
- Problems with Javascript: Javascript is the magic that makes your webpage interactive and dynamic, and without it, your web page will be very dull indeed. But un-optimized JS code can negatively affect your page speed. This is because when your webpage loads, it has to first process any Javascript files it encounters. This results in what is called ‘render- blocking Javascript’ aka Javascript that prevents the webpage from loading fast.
The solution: Audit your Javascript code and use only what your webpage really needs. Defer Javascript loading until the rest of the webpage is visible to the user.
- Not using Caching: Caching is a technique where you store frequently used data points in a ‘cached memory.’ The next request the server receives for the same item is retrieved from the cached memory, thus saving time.
The solution: Use caching on a bunch of different elements including HTTP, Images, and Database queries.
- Too many Ads / Too much Flash content: With each additional ad, there is an increase in the HTTP request, which requires additional processing time. This means extra strain on the user’s browser as well as your server, which drastically slows down the page load time. Flash content has also been found to be bulky and slowing download time. Reducing the size of your Flash files or eliminating them is bound to give your page speed a huge boost.
The solution: Use ads sparingly, especially if they take up a lot of server resources such as video ads or image-heavy display ads. Instead of flash, try using an HTML5 replacement.
Although we have given the solution to most of these common web page follies that people tend to commit, here are some additional ways you can boost page speed.
4 [+ 2 BONUS] tips to boost your page speed
1.Use a Content Delivery Network (CDN): A Content Delivery Network (CDN) consists of several servers that are placed at strategic geographic locations. CDN’s are designed to reduce a website’s latency. I.e., time taken to process a user’s request to view your site. CDN’s store a cached version of its content across the planet called PoPs (Points of Presence), minimizing the physical distance between the visitors and your site’s server.
For instance, if you are viewing an American travel website while sitting in London, the requests will be handled by a local PoP, preventing the request from travelling across the Atlantic. CDN’s also provide additional benefits such as reduced bandwidth consumption, ability to handle high volume traffic, and helping you maintain load balance.
2. Remove excessive Database Overhead
Database Overheads are usually items that are clogging up your database, including items such as comments in the spam queue, trashed items such as posts and images, and unapproved comments that are stored in your CMS.
Getting rid of this garbage data helps website hosting services to quickly retrieve items requested by the user with minimum processing cycles. Most web hosts allow you to access the database management platform phpMyAdmin via your hosting account.
3. Minify CSS, JavaScript and HTML
If you want to speed up your webpage, in addition to minimizing your web content like images, you also need to reduce the number of client-server requests. Minifying and squishing all unnecessary and compressible code lines is a beginner’s step in this direction.
Minification comes in real handy for inline JavaScript and external files not cached. To achieve optimum page speed, Google recommends minifying all JavaScript files over 4096 bits of size.
Writing clean code utilizing all the coding space available, deleting extra spaces, indentation, and line spaces while maintaining the readability of the code reduces the overall size of the website core and front-end files.
The other benefits of minification of HTML, CSS, and JavaScript files include reduced network latency, fewer HTML requests, enhanced compression, faster browser downloading, and thus increased page speed.
4. Use minimalistic framework
A good frontend framework can help you avoid a lot of amateur frontend optimization mistakes. A few larger frameworks come with a tonne of additional features, but your website may not need them all. Imagine your framework like an empty plot of land that you want to convert into a beautiful garden.
You need to trim the grass and plant the saplings at predefined places, but you can’t let the garden be overrun with weed and unnecessary plants. Similarly, it is your responsibility not to let the framework be ruined by redundant codes, excessive HTTP requests, and large images.
2 BONUS Tips
PRO Tip 1: Get rid of the backend server
In addition to the tips mentioned above, here are a couple of Pro tips that we at SoluteLabs have figured out building web pages.
The first tip is to throw out the backend server. Now, by throwing out, we don’t mean completely avoiding the backend, but a workaround that makes relying on the backend to deliver all of your content a thing of the past.
The backend is the part of your webpage that runs on a server and is written in Node.js/Express, Java, or .NET. The backend fetches HTML data dynamically after every request.
When the backend makes requests to APIs, databases to fetch data that should be inserted into the HTML, there are high chances of bugs creeping in at these integration points. A slow database, a broken API, network issues are just some of the things that can go wrong at the backend.
Enter JAM stack. JAM stands for JavaScript, APIs, and Markup. It is a type of frontend architecture where instead of rendering the HTML after every request for every user, you build the HTML once and then serve your users static HTML.
You can host your static HTML, JavaScript, and CSS files on AWS S3, Netlify, or other providers that let you serve static files.
If you cannot run your site just using static web pages, there are a lot of ways you can still implement JAM stack techniques. The first option is to split your website into JAM stack part and server-based part.
Another technique is to use client-side APIs to fetch the data.
PRO Tip 2: Move all static content to a CDN
We have discussed the advantages of CDNs in an earlier part of this blog. A CDN is a group of geographically distributed servers that help reduce the load on your original server using Points of Presence (POP).
When you are nearing bandwidth capacity on your servers, offloading static assets like videos, images, JavaScript, and CSS files will reduce your servers’ bandwidth usage.
CDNs are optimized to serve static content, and edge CDN servers will serve client requests to this static content.
CDNs will also come in handy if a small portion of your traffic comes from a distant geographical area, a CDN can reduce latency by caching these static assets on edge servers closer to your end-user.
There you go. Tips and tricks to help achieve 100% page speed.
Implement these with the help of your website development team and if you don’t have one, let our experts do it for you.
SoluteLabs website scores 100/100 on mobile as well as desktop across most of the browsers, devices, and platforms. Check out now on Google Page Speed Insights. You’re lucky if you can see it.