In the eyes of mobile developers, Flutter is manna straight from heaven
Developers of an iOS app need not answer the question “When is it coming to Android?”
They already have questions haunting them like:
- When is the build ready to be shipped?
- How are we going to support this?
- Why is your shirt so dirty and you smell funny?
This was why Flutter came to the scene and unifying the iOS and Android codebases meant that developers now had more time to do other things, like sleep.
So now that we know Flutter is super useful, let us see what Flutter Widgets are all about.
What is Flutter Widgets?
Flutter was developed by Google to make sure that there is not a steep learning curve for an iOS developer or an android developer when they want to go cross-platform.
All that Flutter asked was a blank screen.

There were widgets pre-built so that the developers don't have to spend hours thinking about which codebase to copy to note pad and vice versa.
The central idea behind a flutter widget is that once you build your UI using Widgets, you can then use these widgets to describe what view should look like, along with their configuration and state.
See how we can use a simple Flutter App to call the runapp() function with a widget:
The Widget Tree consists of two widgets, the Center widget and its child, the Text Widget.
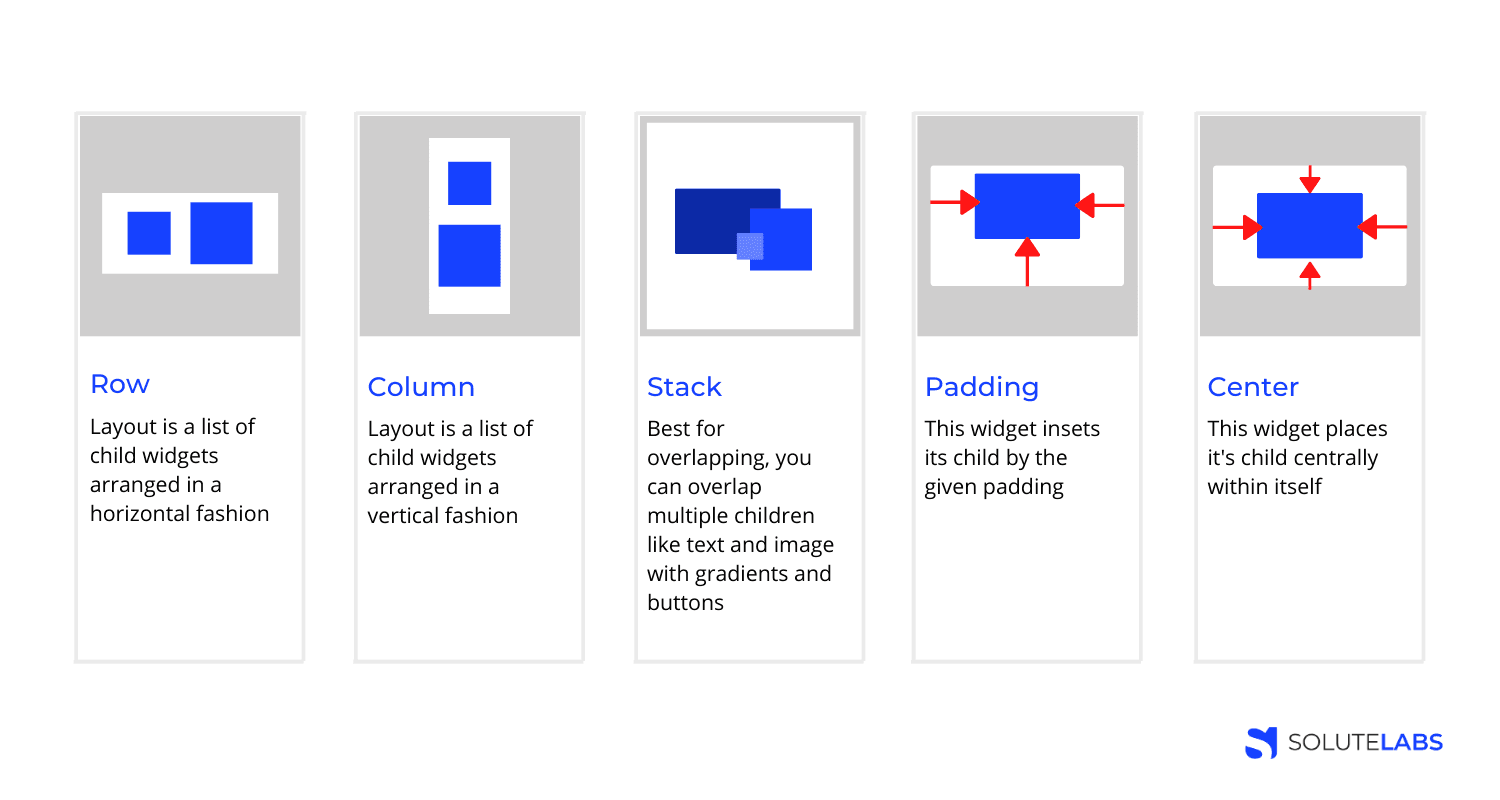
Here are a few basic widgets listed for your ready reference:
- Text,
- Row,
- Column,
- Stack and
- Container.
There is a whole lot of free information available on the official Flutter widget page, which you can find here
The functionalities of a widget in flutter consist of anything ranging from a framework for your entire app (scaffold widget) to even animating an ink splash!
Creating your first Widget
Every widget flutter has its own unique purpose, just like how you were created on this earth to fulfill your own destiny. (Sorry got a bit philosophical there).

Okay Margaret Mead never said that, but that doesn’t mean you can stop on creating your first widget.
Imagine if you as a developer should code an “action button” for a shopping app. You can use the codebase from a Dart programming language and build the entire widget in less than a day.
For the full video tutorial, click here.
And there you have it, folks!! A cool Flutter Widget guide that you need to know.