As Cognitive Friction in UX design is often seen as a barrier, the idea that we should attempt to include it in our system may seem contradictory. Despite this being a common misconception, there are circumstances in which Cognitive Friction may have a good influence.
When it comes to preventing users from completing activities by mistake, friction is just as important as other design elements. Users with greater experience often operate on autopilot, which increases their risk of making mistakes and doing actions that cannot be undone. As a result, the usage of cognitive friction in UX has shown to be a successful technique for minimizing these issues and enhancing the overall user experience.
What is Cognitive Friction?
When talking about working memory, the term - cognitive load - refers to the overall amount of mental effort employed. When there is a substantial amount of cognitive friction during the performance of a task, it is indicated by a high cognitive load. So, what is this type of UX Friction, and when do users experience it?
When a user faces an interface or affordance that initially seems straightforward but ultimately results in unanticipated outcomes, the user may experience cognitive friction. This user discomfort is due to a mismatch between the actual consequences of the activity and the effects that were expected to be produced by the action. The user experience will suffer as a direct consequence of this mismatch, which might even jeopardize the activity.
What causes Cognitive Friction?
Users experience these frictions because of many reasons, the most relevant of which are listed down below:
1. Broken Links
Broken links are one of the most prevalent factors contributing to cognitive friction. Users may believe they are browsing to a certain feature; nevertheless, the link may either be broken or redirect them to a different location. When there is no option to travel back or when they must repeat a process, which causes friction, frustration levels rise significantly.
2. Critical Functions:
It also seems that some enterprises withhold critical functions from their customers, which is another prominent factor. It is not unusual for businesses to make it difficult for customers to switch from a paid plan or completely erase their accounts altogether. The expectation is that the user will throw in the towel and continue to pay for the subscription. The process of looking for features that are concealed takes much time and may be pretty irritating, which can lead to mistrust in the product and the company.
3. Extra Interactions:
Many businesses either gather an excessive amount of data or add more stages to existing processes. Because of these extra interactions, users spend much more time than they need to complete activities and forms. These things also result in a great deal of frustration, causing further user experience friction.
When is Cognitive Friction bad?
As is commonly believed and as is generally true as well, cognitive frictions are usually bad. A UX designer must identify and solve them as well. Following are some common examples of the same:
- When designing a process, designers need to consider every step, regardless of how necessary it is, as a potential source of friction. Testing for usability and conducting user interviews are two methods that UX teams may use to get an understanding of the customer experience and locate potential areas for improvement.
Sometimes these gains will come from improving the user interface components and input fields to minimize the number of actions rather than eliminating the processes. Minimizing the overall number of steps increases user experiences significantly.
- Maintaining coherence across the design is an essential aspect of user experience design. It contributes to the formation of familiarity, making user interfaces and interactions more predictable and hence simpler to use. Inconsistencies in the design generate friction, leading to usability and accessibility problems.
For instance, if a sign-up process requires users to click a green button before moving on to the next stage but randomly switches to a red button on one user interface, consumers will need to pause and consider whether or not the red button will have the same effect as the green one.
- Some of the mediums that designers use to communicate with people using their services are text, color, visual hierarchy, user interface components, photographs, and video. Understanding the user's requirements and how they process material is essential for effective communication and reducing friction. It takes less mental effort to carry out activities when a product's design prioritizes clear and consistent communication across its entire content, from button labels to documentation tutorials.
- When confronted with fundamental usability challenges, designers often turn to universally recognized design patterns for solutions. For instance, it's well-known that clicking on the hamburger symbol will open the main menu. Confusion and friction are caused when the hamburger symbol triggers a different function or an entirely distinct segment.
These patterns are necessary for sophisticated products and need the user to understand how to utilize the system. The learning curve will be steeper, and there will be more cognitive friction if they also have to get familiar with new user interface conventions.
Also, Read: 6 Things Every Designer Needs to Know about Accessibility
When is Cognitive Friction used for good?
As already mentioned, these frictions are sometimes good too. Designers consciously choose to use these frictions. Following are some of the instances where cognitive frictions are added to overall better the user experience:
1. Two-Factor Authentication

Two-factor authentication, often known as 2FA, is an excellent illustration of how designers may create friction to enhance cyber security. Two-factor authentication, or 2FA, requires users to complete an additional step when logging in or verifying important services (such as payments) to lessen the likelihood that someone other than the authorized user would be able to do these actions.
Two-factor authentication requires users to take extra steps, but it helps keep them secure while using high-risk goods and activities.
2. Confirmation Prompts:

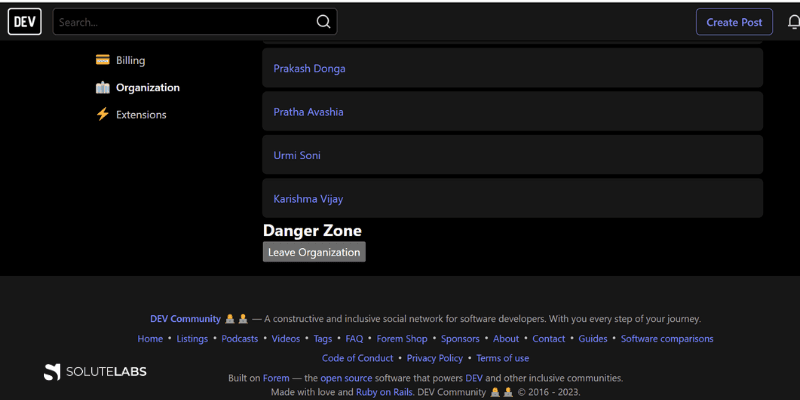
It's common practice for designers to utilize UI dialogues or modals to prompt users for confirmation before carrying out actions that cannot be undone, such as erasing something or leaving a page with unsaved material.
Consider the question, "Are you sure you want to remove this project?" as an example. While some individuals find these dialogues quite bothersome, they soon come around when they realize that it keeps them from mistakenly destroying a project that took them a significant amount of time to construct.
UX designers may sometimes include extra stages inside the modal to prevent users from making errors, such as accidentally entering "DELETE" when they meant to confirm. Because of this additional barrier, users are required to pause what they are doing and give some thought to it to prevent another user from carelessly performing a necessary action that cannot be undone.
3. Validation Systems:

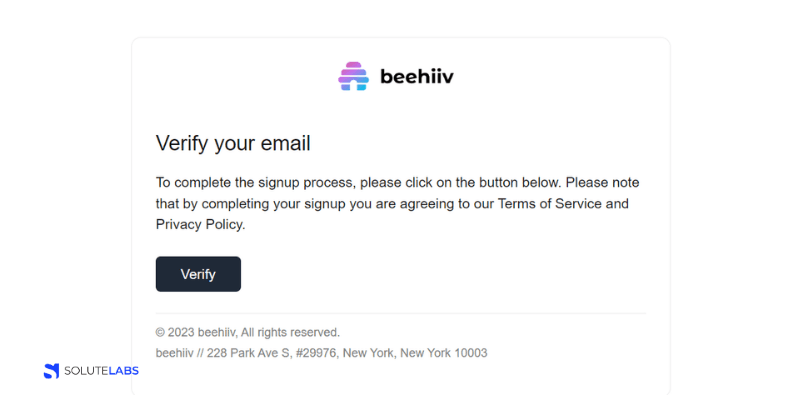
Many products use validation systems to determine whether or not a person has access to a certain email address or cell phone number.
For example, consumers are prompted to validate their email addresses taken from the prototype of a sign-up form.
In addition, designers may utilize friction to ensure the user has done all the necessary account modifications.
Take, for instance, the email that Netflix subscribers get after altering the mobile phone number associated with their account. Users need to click the "Verify Phone" button to apply the changes to their accounts. Due to this friction, unauthorized modifications to the information stored in a user's account are stopped before they occur.
4. Micro Interactions:

Several digital products and websites add friction in the form of loading icons and other kinds of micro-interactions while a system is loading or working. This friction may be annoying. This feedback notifies users that they must wait while the system processes their requests.
UX designers need to make use of these micro-interactions only when it is indispensable to do so, and they should only be permitted to remain for a few seconds at a time. If it takes a product more than five seconds to complete a task, talk to the engineers about ways to improve the product's performance.
Also, Read: 10 Mobile UX Design Principles You Should Know
How to Deal with Cognitive Friction in UX?
The user experience may be badly impacted by user interfaces that suffer from cognitive friction, which can lead to irritation, and perhaps the user giving up on a product altogether. Together with the user interface design team, and the interaction design team, the user experience design team is responsible for minimizing cognitive friction wherever found. In the early stages of the development process, the team may conduct user interviews, establish job flows, and design information architectures that are simple to understand and use to locate potential points of cognitive friction.
During the creation of a product, conducting expert reviews and usability testing with users may help identify issues and lead to potential solutions for those problems. It is essential to keep in mind that cognitive friction might emerge across a variety of different norms.
If you're interested in learning more about the importance of user experience design and improving your product design projects, we would be happy to provide a briefing. Contact us today for more information.