We live in the digital era. We own multiple devices that connect us to the world with a series of taps and clicks. Facebook, Instagram, and LinkedIn are fine. But the central focal point remains on websites.
Why? Because no one walks up to the library or visits the yellow pages anymore. They look up everything on Google.
They… your clients, customers, investors… everyone.
- As of January 2019, the internet is home to more than 1.94 B websites
- Approximately 80% of the businesses that did not meet their revenue goals had less than 10,000 visitors on their website every month, suggests HubSpot.
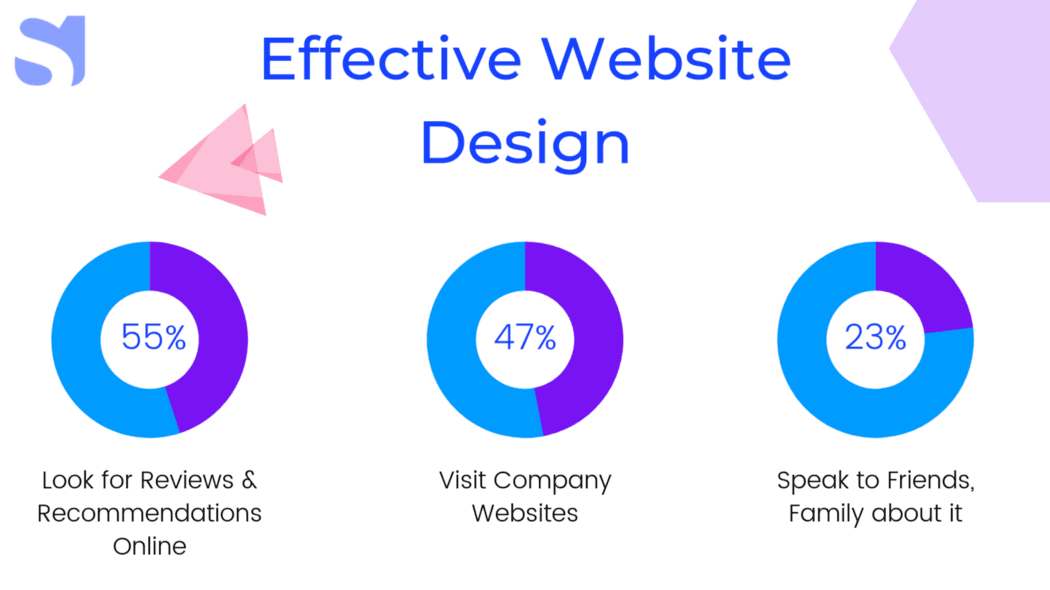
- Here are some other statistics related to online consumer behavior in a report published by KPMG:

Whipping your phone out of the pocket to check online is much easier than asking around favors offline.
Now that we have conveniently established the fact that a website is a necessity for any business, online, or offline, the first step to analyzing the problem is what do websites that do not perform have in common?
Blue Corona states, and we quote,
Key reasons consumers switch devices or give up on content altogether:
1. Images won’t load — 46% switch devices; 39% stop engaging
2. It takes too long to load — 44% switch devices; 39% stop engaging
3. Content is too long — 30% switch devices; 38% stop engaging
4. The content is unattractive in its layout or imagery — 35% switch devices; 38% stop engaging
Looking at these common reasons behind customer dissatisfaction, these are the three aspects that contribute to an excellent website.
- A strong technical backbone,
- An aesthetically appealing and functional design, and
- A transparent marketing approach, highlighting the selling points of goods or services.
Divide and conquer, right?
With the growing competition on the web, it is best to assign equal weight to all three aspects. However, talking strictly on the effort basis, the task is a 35–35–30 split.
The process has been simplified by the existence of APIs and online domain purchasing, whereas drag-and-drop builders like Weebly, Wix, and others seem to have oversimplified it.
An average user takes 50 milliseconds to form an opinion about your website. Don’t waste that precious split of a second. At Solute Labs, we vouch for minimalistic, professional websites that help B2C, B2B, and B2B2C business models by effectively designing, and redesigning your website by reoptimizing user experience.
Reach out to us here.
Without waiting any longer, let’s delve right into our checklist of thirteen factors that can give you a sparkling, shiny website that builds a lasting first impression about your business.
Technical Backbone
Admit it; you have put up on working on your virtual presence solely because of the technical mumbo-jumbo. The domain name, the hosting, the speed, and the optimization processes seem a tad bit difficult.
The process has further been over-complicated by the existing tech gurus who have numbers, charts, and critical analysis on their YouTube videos. For starters, you don’t need to know all of that in detail. Not yet, anyway.
Bucketing the success factors of the technical aspect of the website, there are only five things that you need to focus on.
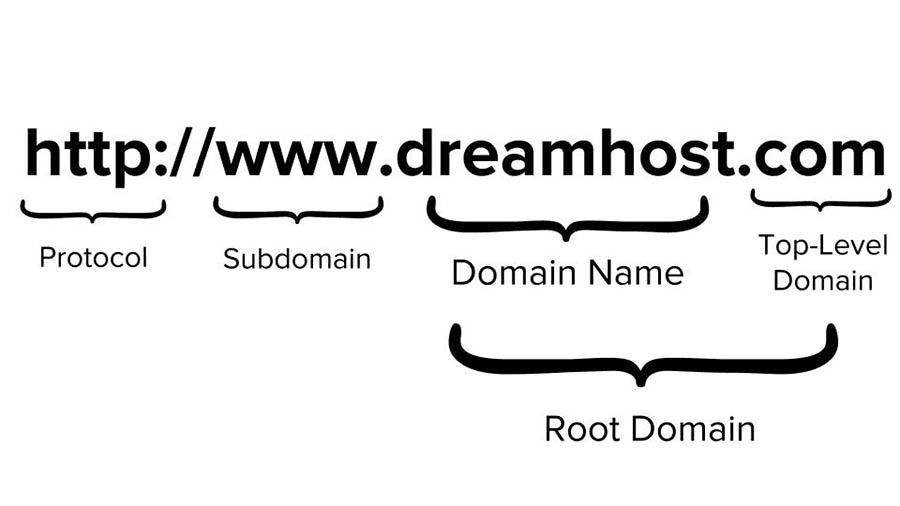
Factor #1 Domain Name
Your domain name is your address on the internet, and hosting is your virtual warehouse where all your digital assets are stored. When it comes down to your domain, there are two halves to it: your domain name and your Top-Level Domain, i.e., TLD.

Essential pointers on Finding Your Domain Name
You know when your domain name is a keeper if:
- simple,
- easy to pronounce and understand,
- ensure that it does not contain numeric or special characters (hyphens and underscores,) and
- check the same username availability on social media platforms to ensure uniformity in branding
Choosing your TLD
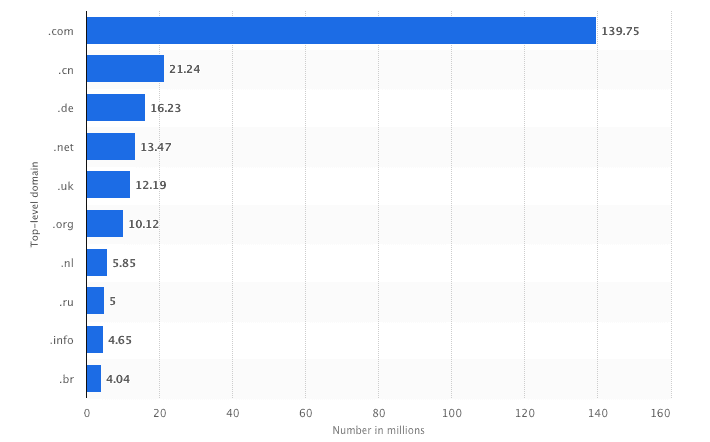
TLDs are of two kinds: generic and country-specific. If you are a local business working only in the UK, then your country-specific TLD would be .uk. Some generic TLDs include .com, .net, .edu and so on.
According to Statista, in 2019, .com is the most common (and the safest) TLD.

Of course, other generic TLDs like, .io, .[brand name] do exist, but for the sake of ease, we’d recommend .com.
Factor #2 Security
In 2018, Blue Corona surveyed that 84% of customers won’t buy products from an unsecured site. Adding an SSL certificate to your website will instill trust and provide credibility to your website. An SSL is an extra layer of encryption where the information entered by the user is encrypted until it reaches the destination for processing. In the age where cyber crimes and massive data breaches are not discovered until weeks of the incident, this is an absolute mandate.
In simple terms, it is an “s” appended to your standard HTTP. Without standard encryption, most browsers would show a warning disclaimer. The change happened in Google’s SEO back in July 2018, where to rank on Google (and therefore gain the necessary visibility,) Google mandated incorporation of the security protocol in the core SEO policy.
Factor #3 Website Speed and Hosting
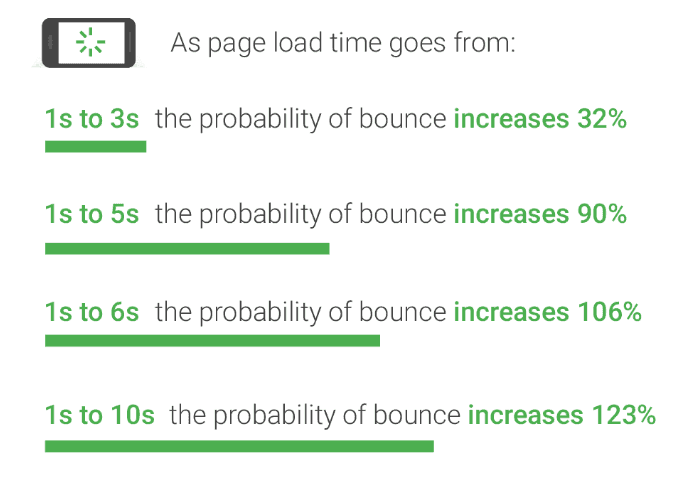
To understand the value of website speed, here are some statistics that would highlight the same:

On average, the user expects the webpage to load within 2 seconds. Internet of things and instant gratification go hand in hand. If your website is rich with multimedia, say embedded videos, high-resolution pictures, and your budget is on the higher side, then a Cloud Web Hosting solution is the right fit for you. On the other hand, for a website with tonnes of multimedia content on a reasonable budget, then a Virtual Private Server hosting is the way to go. For comparatively smaller websites with limited multimedia content, shared hosting would do.
Moreover, you can also identify which web pages are taking the maximum time to load and optimize them during your annual or biannual content audits and optimize them to gain more traffic and better retention from users.
Factor #4 Mobile Site Optimization
In March 2018, Google rolled out the Mobile-First indexing system. This was after Google mobile searches (accounting for 50 percent searches in 2017) surpassed the Google desktop searches.
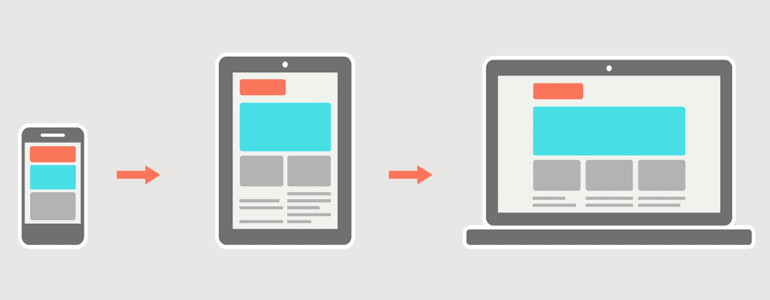
Are you wondering what does a mobile site looks like? Here’s an example:

While there are multiple ways to customize your mobile website, including developing an app or testing on Google mobile-friendly tools, we recommend using a mobile-friendly theme for your site.
Factor #5 APIs and Widgets
This one is tough to explain. Unlike most of the steps highlighted above, this one focuses on reiteration and keeping your website up to date. With APIs and widgets, you can track, review, and identify what is working best for your audience and, therefore, optimize the remaining website accordingly.
Google Analytics API provides us all the detailed information. We highly recommend it.
A Functional and Aesthetic Design
Functional design and layout provide structure to the website and therefore become easy to navigate. On the other hand, if the structure is not well defined, it will immediately shoo away your visitors.
According to a 2018 industry survey by Econsultancy and Adobe,
1). 84% of respondents think that design-driven businesses are outperforming their competitors, and
2). 73% of companies are investing in design to differentiate their brand from others.
When you think of adequate design, there are three concepts associated with effectiveness in website design: functionality and aesthetics — preferably striking a balance on a fine needle.
If your website isn’t functional, it becomes difficult to understand what your business is about. If it’s not aesthetic, you will be tagged as a generic company. Also, it is essential to keep the emotional needs of your customers in mind before designing a website.
To set the tone in your website design, you need to keep the following things stick straight.
Factor #6 Layout
Stanford’s Website Credibility Research says that 75% of the judgments about a company’s credibility is based on the company’s website design. When it comes to websites, the chief concern amongst the consumers is the content layout. You need to make your business clear by structuring the information on your website.
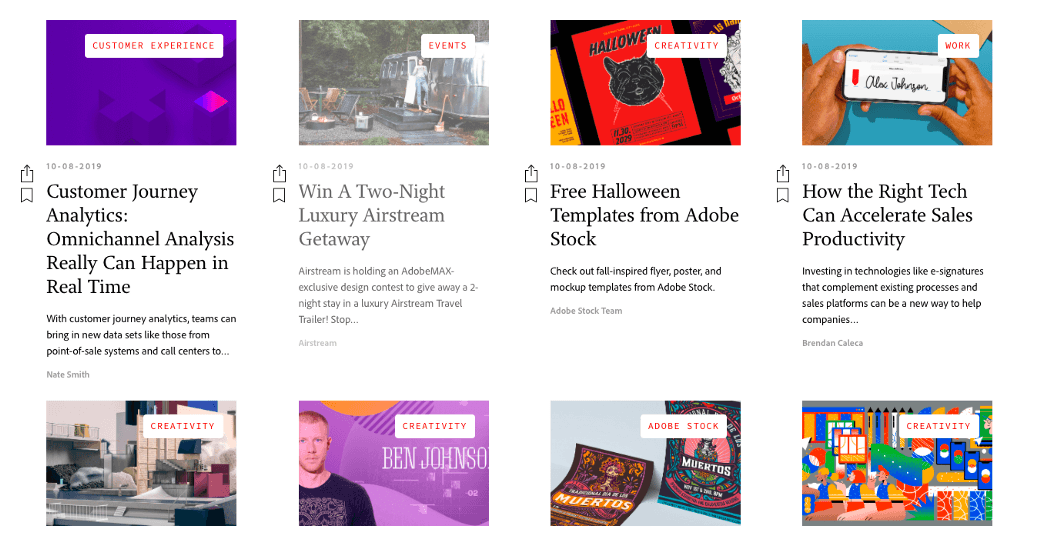
Here are some common layouts used widely all over the web:
- Single column for a minimalistic appeal. They work best on blogs.
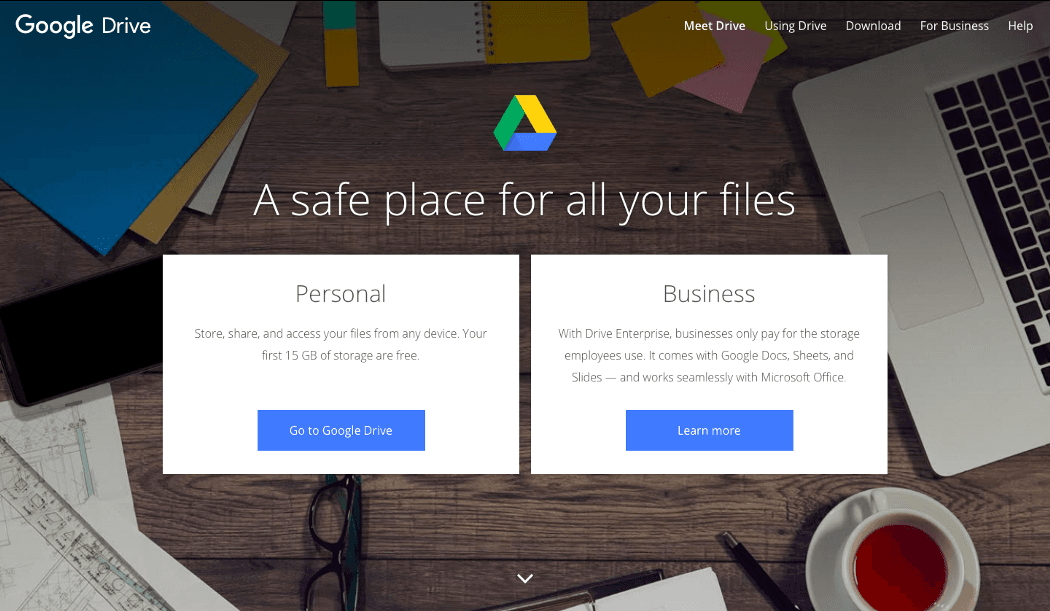
- Split Screen for highlighting offers or multiple services
- Asymmetrical for adding interesting, unexpected spin on concepts.
- Grid for content-heavy pages and presenting options to the reader
- F-shaped to ensure high scannability following the natural pattern.
Balance negative space and couple a sound color palette with a persuasive copy to highlight your business ethics and mission and vision to create the maximum impact.
Factor #7 Color palette
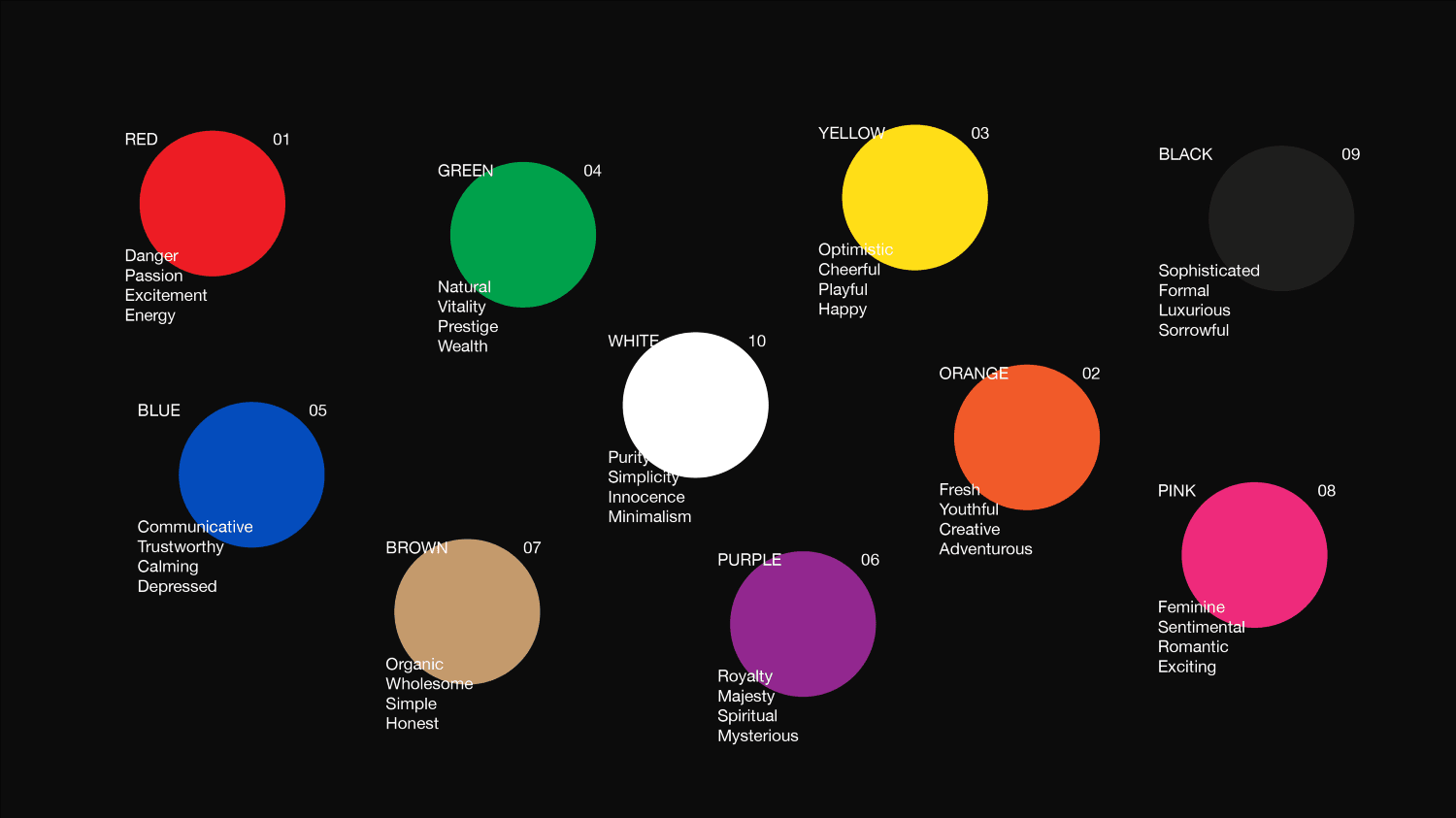
Have you ever seen the most iconic brand logos and wondered how did it fall into place? In addition to shapes, branding leverages the power of psychology — thought processes and emotions triggered by colors.
The ideal color palette for a website may consists of four shades — a dominant color, two neutral shades, and background color.
Before choosing your website’s color palette, check out what each color mean-

The background color is generally light so that it is not distracting. White and off white is a prevalent background color in light themes, whereas charcoal greys and blacks are the obvious choice of colors for dark themes. The bold color would add an element of personalization and, therefore, trigger the necessary emotions, whereas the two neutral shades will bring balance to your website.
Factor #8 Website Copy
Your website should go hand in hand with your layout. Too much text or wordy sentences are not your best friend. Giving too much information is just as dangerous as giving too little information.
Your safest bet at keeping your audience’s information in the text is to keep it highly relevant, minimal, and precise.
But what kind of copy benefits the best with each layout? Here’s a crash course:
- Single column layouts must be paired with short paragraphs and intermittent usage of media.

- Split Screen layouts must be paired with at max two short sentences.


- Asymmetrical layouts with single line copies alongside titles work best.

Grid layouts must be complemented with titles along with the meta descriptions.


Mix and match these layouts to create a lasting impression on the reader.
Factor #9 Navigation
Easy navigation and usability revolve around, creating a unified User experience. To amplify the impact on the users, consistency is the key.
You might want to break down long sentences into bullets and make valuable pointers easy to assimilate. The latest addition in the UX bandwagon is self-explanatory illustrations and vectors, and open-ended infographics.
All of these might look like aesthetic changes, but in reality, user experience has a lot to do with one factor.
Can you guess what it is?
Convenience.
Layout everything that your buyer persona would be interested in, and you are good to go.
Marketing
If you look closely, the motive of every website is to provide a solid marketing backbone by providing a virtual identity. It exists for the sole responsibility to house all your achievements, your mission and vision, and your brand values.
To ensure that your website marketable, you need to include a strong Call to Action.
Factor #10 A reliable Call to Action (CTA)
You are giving all the relevant information to your users. At the end of it all, what is the exact reaction you want to evoke in the reader?
It could be to book a consultation for your services. It could redirect them to a specific product in your portfolio. It could be to reach out to you in case of any clarifications. It could be as simple as following you on a specific social media channel.
Call to action can be generated through various means.
- Hubspot suggests that anchor text CTAs generate up to 93 percent of the leads. Anchor texts are
- CTA Buttons next to a 30-min long informational video gave KimberlySnider (now Sollan) a conversion rate of 144 percent.
- Banner CTAs are generally placed at the end of the posts and work great in redirecting your readers to find more information on a related topic. They are great for correlating and redirecting readers at the end of blog posts and landing pages.
A website is your first impression to your potential clients and buyers. Make sure you are putting your best foot forward.
What are some key components you focus on when it comes to websites? Leave us a comment below.