iPhone X Screen Size
To design for iPhone X, let’s know the details about its screen size first.

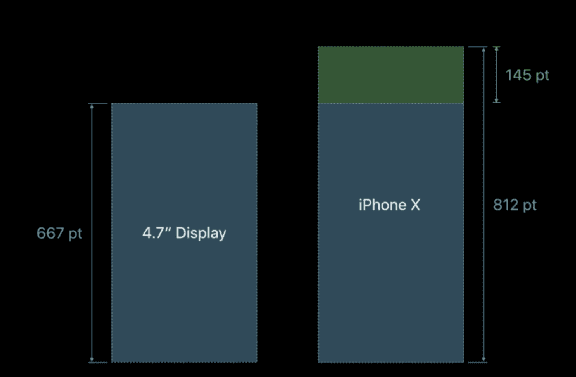
In portrait orientation, the width of the display on iPhone X matches the width of the 4.7" displays of iPhone 6, iPhone 7, and iPhone 8. The display on iPhone X, however, is 145pt taller than a 4.7" display, resulting in roughly 20% additional vertical space for content.
Image Assets
iPhone X has a high-resolution display with a scale factor of @3x. So our icons with @3x rendering are used by iPhone X. Also, its noteworthy that Apple recommends to provide resolution-independent PDFs.
iPhone Aspect Ratio
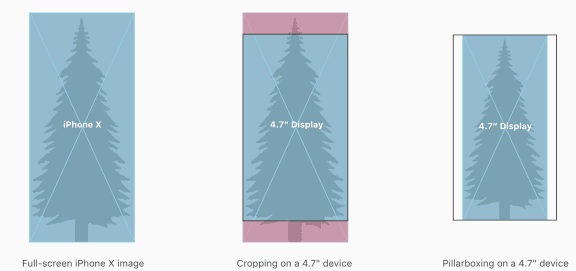
iPhone X has a different aspect ratio than 4.7" iPhones

Background graphics designed for iPhone 8’s 16:9 aspect ratio will be cropped along the left and right edges on iPhone X if they’re scaled to fill, or letter-boxed if scaled to fit. Similarly, background graphics designed for iPhone X, will either be cropped along the top and bottom edges on iPhone 8 or pillar-boxed. It’s best to compose images so that critical visual information remains visible regardless of the iPhone display’s aspect ratio.
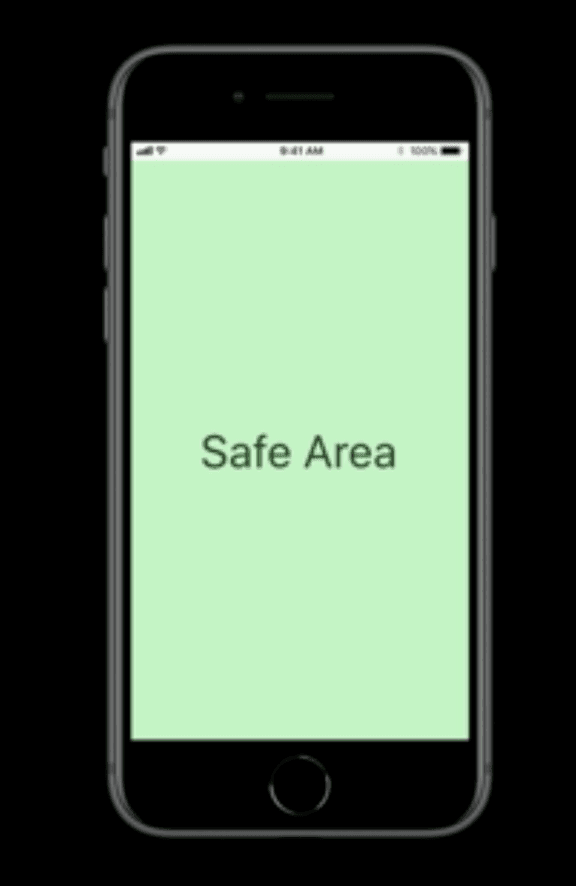
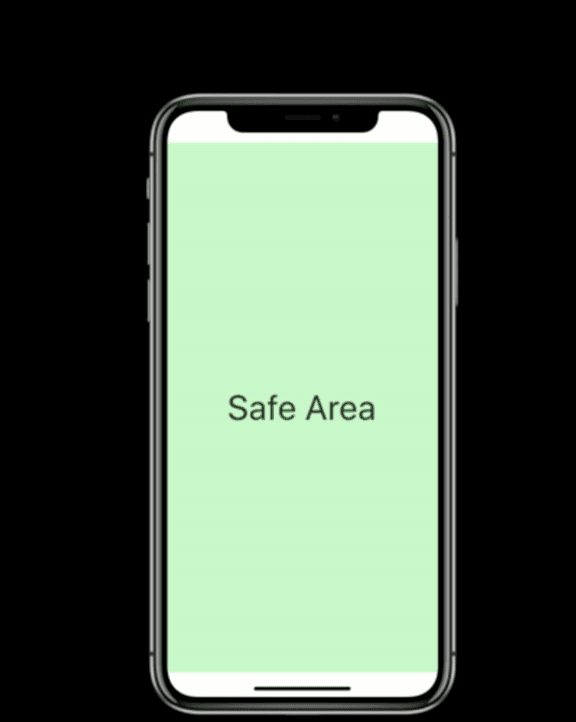
The Safe Area
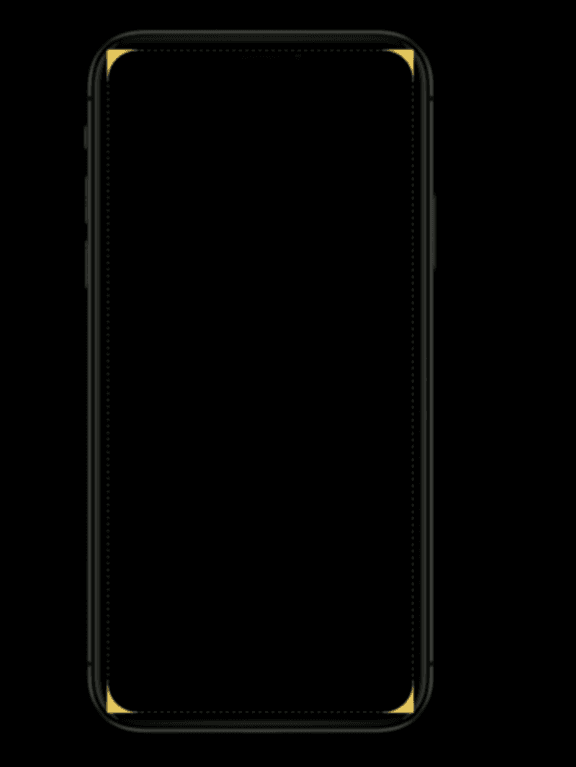
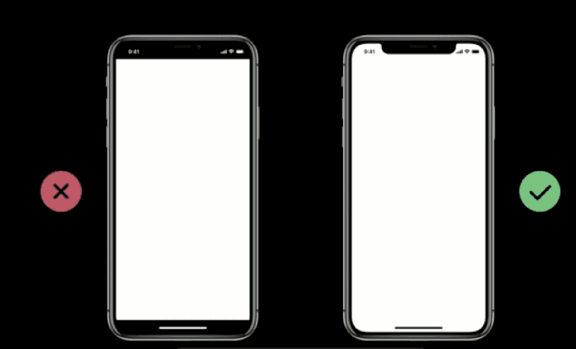
While designing for iPhone X, one thing to ensure is that the layouts fill the screen and aren’t obscured by the device’s rounded corners, sensor housing, or the indicator for accessing the Home screen



Make sure, your content is centered and symmetrically inset so it looks great in any orientation and isn’t clipped ⛑

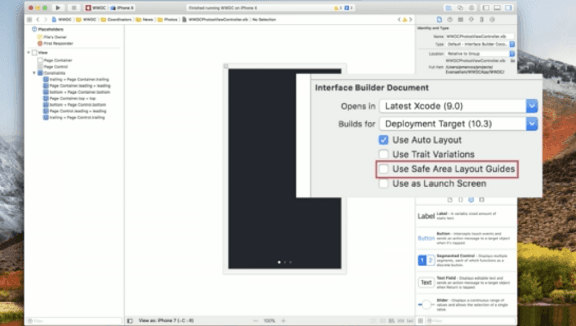
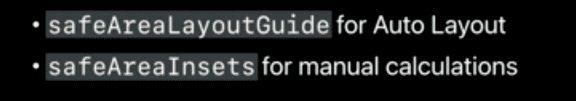
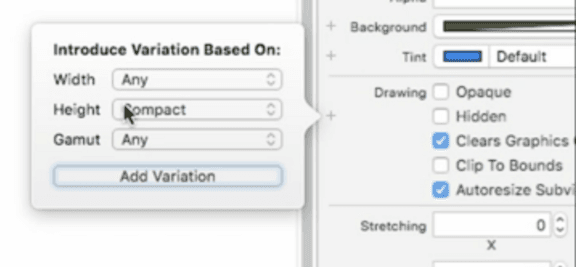
One thing to note here is that once you check the Safe Area Layout Guide, all your constraints will be added with respect to the safe area and not the superview.
Also, It is not at all advisable to hide status bar in iPhone X, as the status bar occupies an area of the screen your app probably won’t fully utilize.

Gestures
The display on iPhone X uses screen-edge gestures to provide access to Home screen, app switcher, Notification Center, and Control Center.
Use edge protect: If your application might require custom screen-edge gestures that take priority over the system’s gestures — the first swipe invokes the app-specific gesture and a second-swipe invokes the system gesture. This behavior (known as edge protect) should be implemented.
Be mindful about these 📝
- Don’t duplicate system-provided keyboard features
- Avoid placing interactive controls at the very bottom of the screen and in corners



Source
- https://developer.apple.com/videos/play/tech-talks/201/
- https://developer.apple.com/videos/wwdc2017
- https://developer.apple.com/videos/play/wwdc2017/219
Please feel free to comment, if there’s something more to add, or share your experience in designing for iPhone X.