In this age, we’re way beyond marketing for “sales”. We want people to “feel” once they choose our product. To quote Pixar storyteller Mathew Luhn on storytelling,
“You don't want to say your mission statement to your clients or potential clients. That is for you. You want the people to feel your mission statement.”
So, how do you get people to feel for your product, empathize, and realize its value in their lives? Through stories. But it’s not easy to get your message across. The reason?
With a relentless internet supply, users are becoming distant. Distant to understanding the complexities of your product through manuals or brochures. In other words, the power of message retention is going down.
But where does UX fit into this picture? UX shapes your product story with a combination of imagery, text, and videos to better communicate how it makes a user feel and solves their problems. With a good UX combined with powerful visual storytelling, not only does the retention rate of messages increase but so does customer satisfaction.
The power of story-telling in UX
To state the obvious, storytelling is everywhere in product placement and marketing. But today, too much focus is on how to use the story at the end of the product development process. In other words, marketers use storytelling to tell people that their product exists. This is counter-effective in the long run.
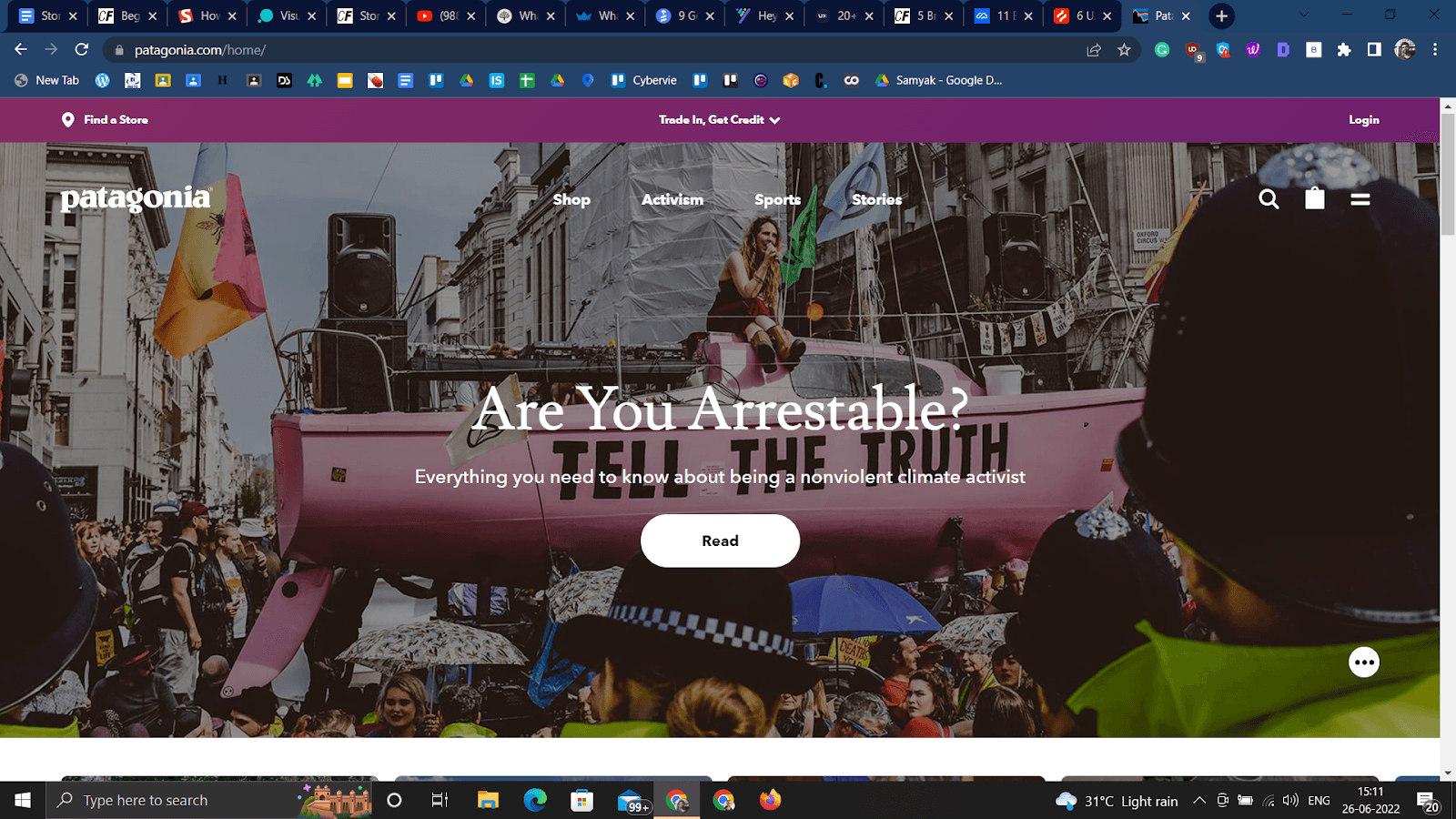
The ultimate power of storytelling comes to the fore when it is used early on and throughout the build and design process. Outdoor clothing and gear label Patagonia cleverly sets the tone on how to conjure core value into the design from the very beginning.
The brand uses provoking eco-friendly messages to drive apparel sales. This way, the product speaks for itself and doesn’t need a scramble for stories at the time of launch.
But creating a good story is easier said than done. A story must be emotionally charged in some way, rather than a mere “list” of features. In UX design, it is adding interactive elements that provoke an emotional response and drive the user to take action.
So, what are those interactive elements? We’ve rounded them off below with examples of brands using storytelling at its best:
Problem-solving
Storytelling is nothing without acknowledging the common pain points of users and providing them with an effective solution. It requires a lot of research into user personas and building an interactive experience through UX.
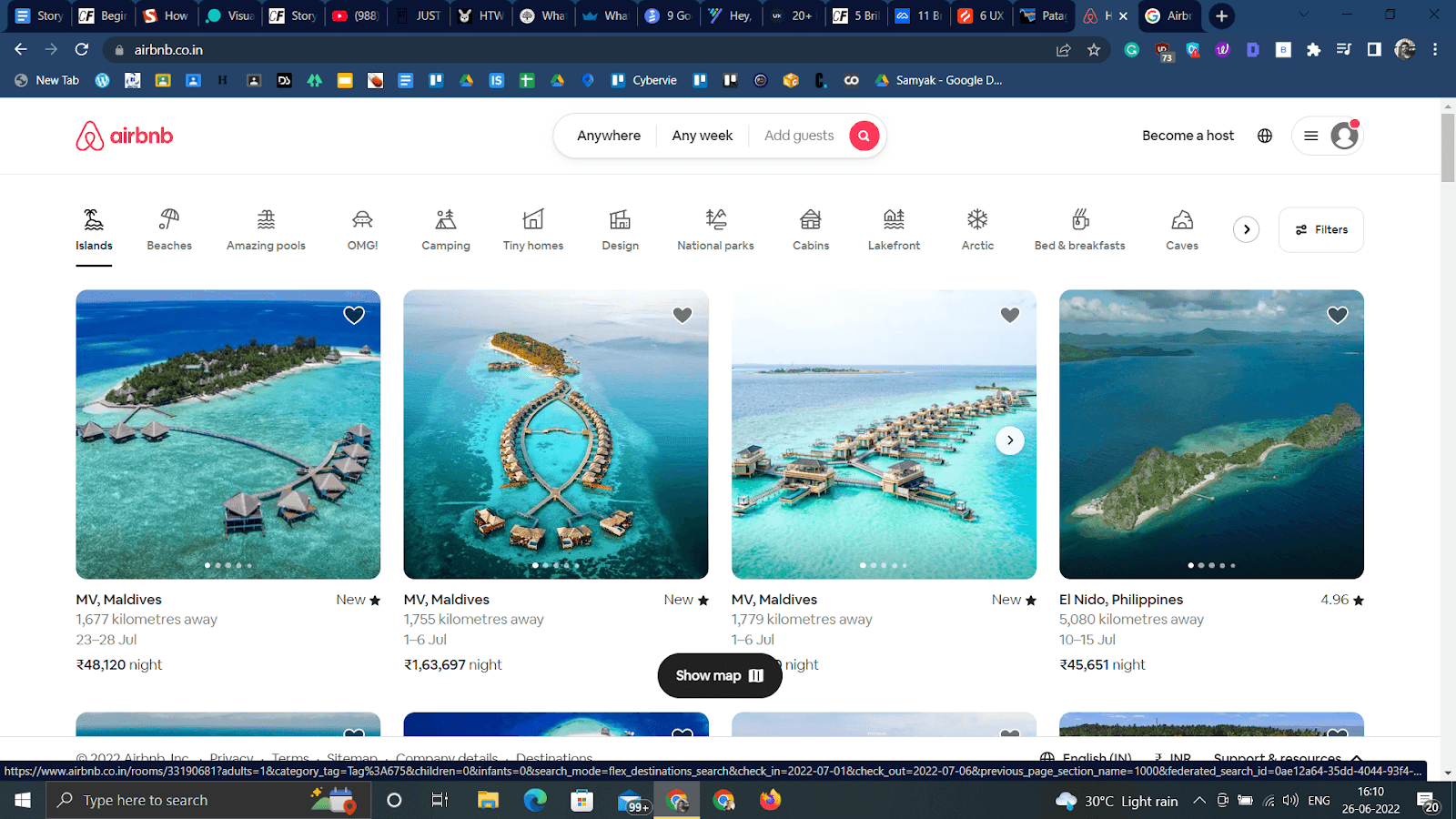
Airbnb leads the charge with a captivating storyline and a clear-cut solution – a quick, clear, and easy booking experience. As a result, the interaction is streamlined while keeping the primary user goal in mind.
The homepage delivers exactly what it promises with a subtle -almost transparent design. In addition, each landing page has the perfect mix of images and text to offer their specific message without inundating the audience with unnecessary jargon.
Emotional connect
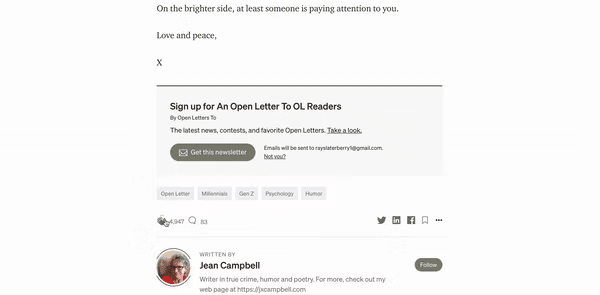
No matter how many story elements you put into your UX design, if the user can’t connect emotionally, it’s a waste of time. So, how do you evoke an emotional response through the website? One website that stands out is Medium with its “old-but-gold clap” feature.
The button comes with a unique proposition – it’s more driving to clap instead of “liking” a post.
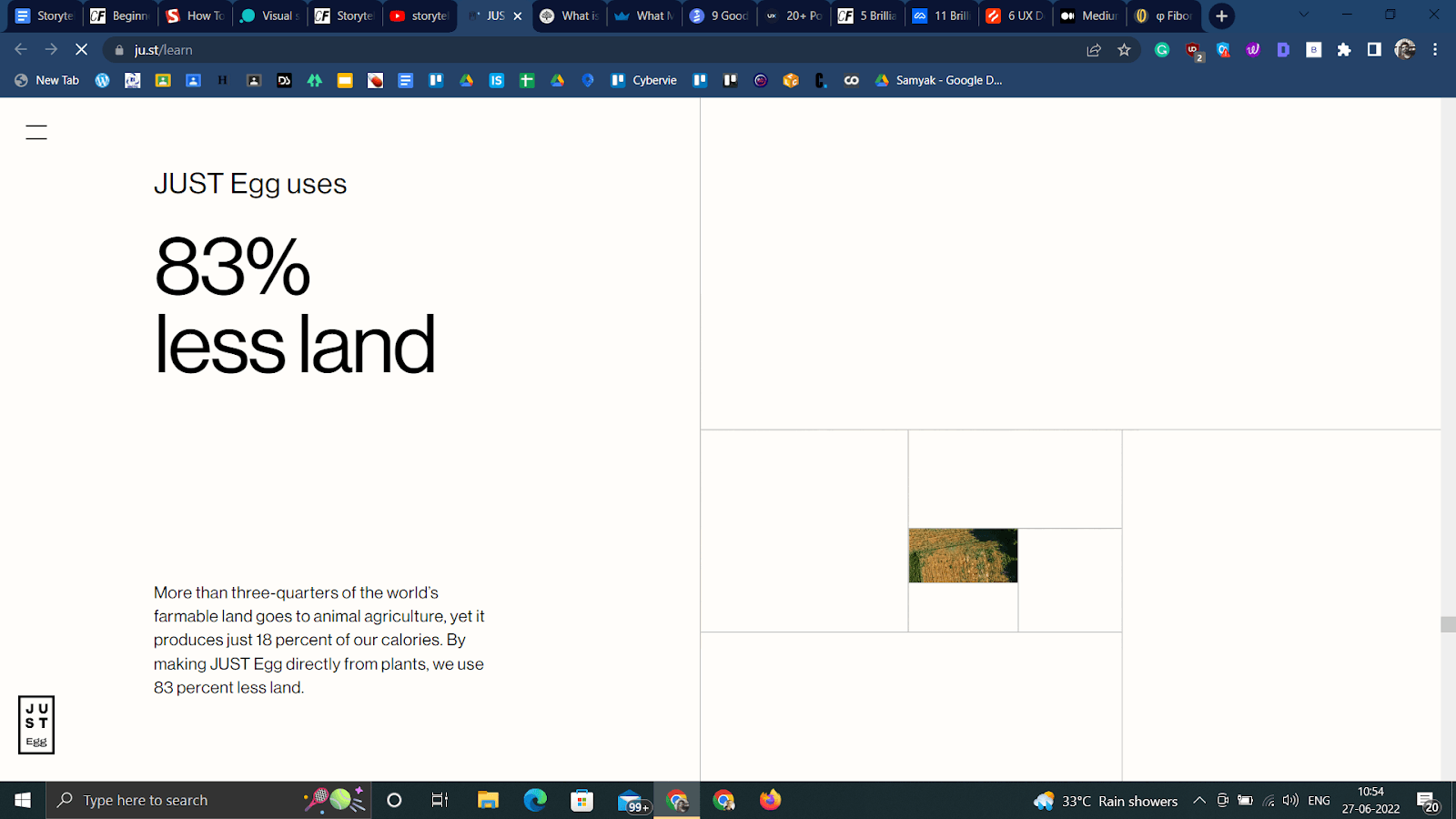
Another great example of immersive storytelling is a brand that makes “Eggs from Plants” called Just Egg. Their website is simple and proves that premium photography, striking font style, and a captivating story always work wonders for your brand, no matter how distinctive your value proposition is. The way they go about teaching how to make eggs from plants is through a slideshow that runs like a video in the background.
As you scroll, the changing numbers and images create a beautiful setting that responds to the users in real-time.
This shows how a simple, value-backed story can create an emotionally invested audience, no matter how unique your product is. Just Egg manages to prove their point in the end – That plant-based eggs are not only delicious and healthy for us, but eco-friendly as well.
Integrating story into UX design
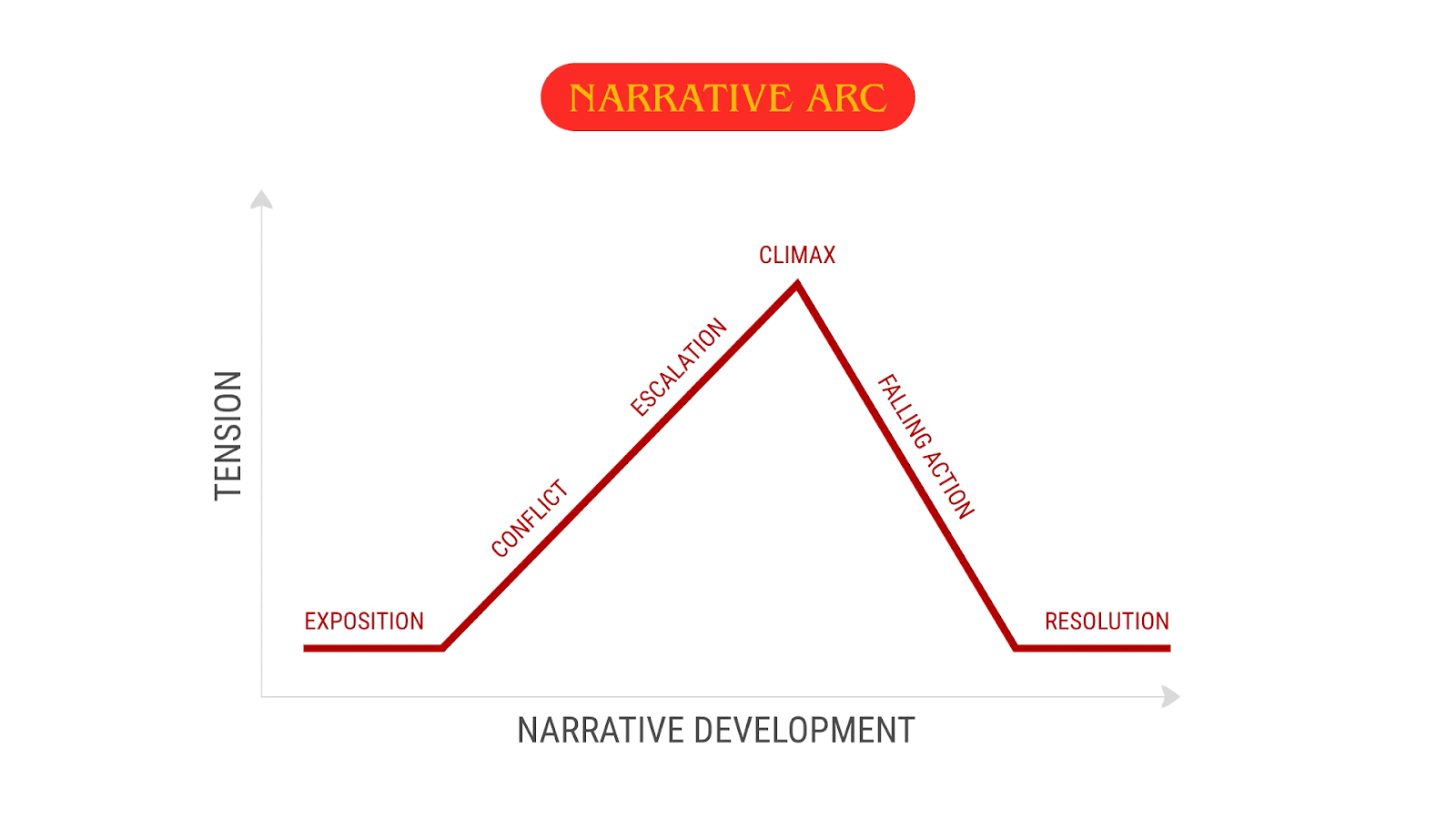
The plain old problem statement framework in design is a cliche that gets the audience drooling in seconds. It’s important to create experiences and every experience unfolds over time. This is where narrative design comes into play. All narrative designs follow an arc that tends to max out at the climax and then goes down. It’s called the “Narrative arc”.
The Narrative Arc
This is a pattern that every story was ever written follows with variations. It starts with exposition, which is the beginning that sets the stage, followed by conflict, a desire that needs to be fulfilled, escalation, where it becomes urgent, there’s a climax, a cliffhanger, then falling action, and ultimately we resolve.
There are a wealth of websites having narrative-driven UX design.
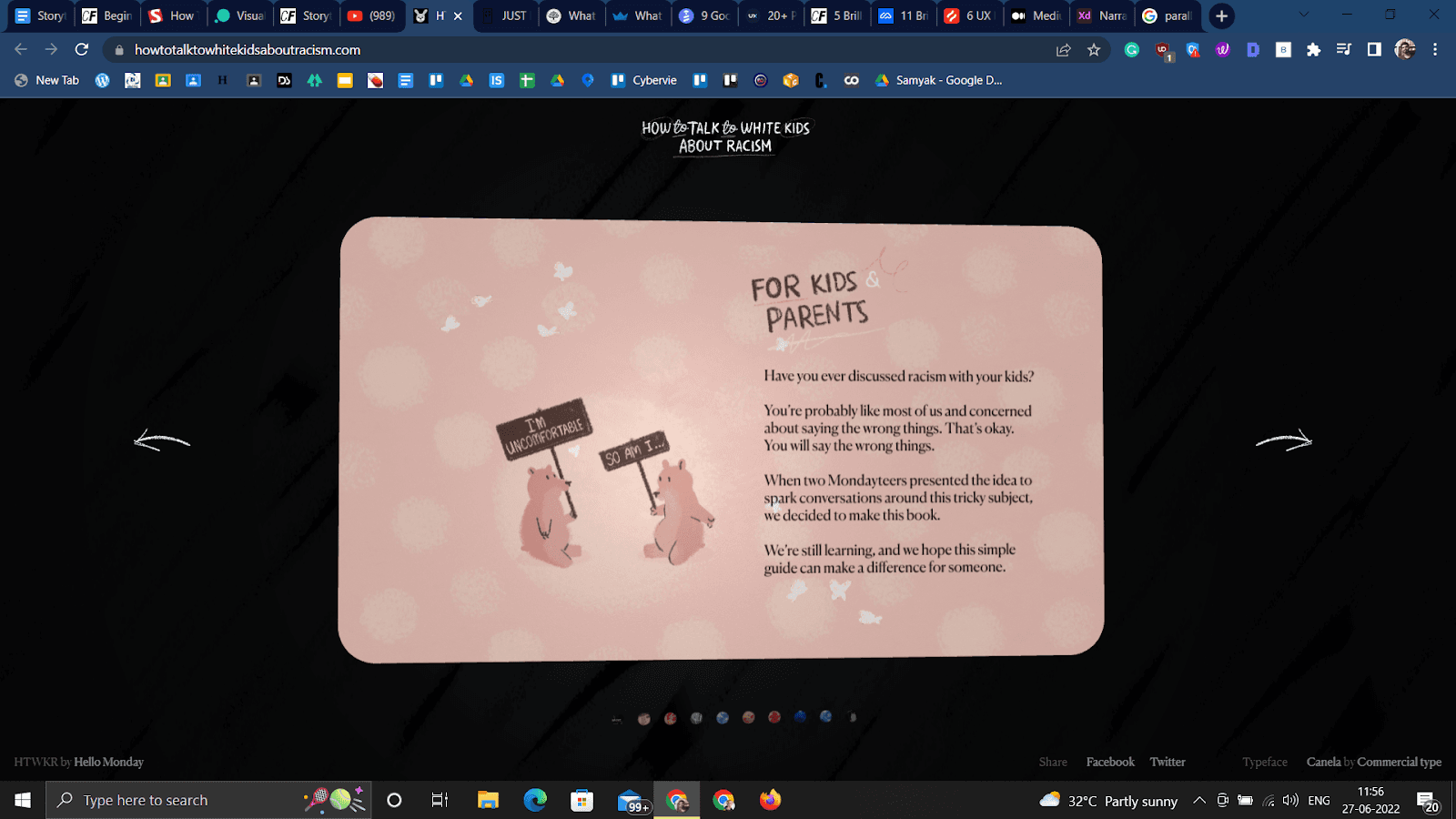
How to talk to white kids about racism is a beautifully designed single-page website that’s similar to flipping a kids' book. The pages have an interactive faux-3D effect to create a parallax scrolling experience as you flip through.
Fig: The guide works like a kids' playbook, offering simple cartoons and illustrations to speak directly to their target audience – Kids. (Source)
By using playful animal illustrations and a distinct color palette, the site manages to discuss a painful topic and elevate the central theme throughout. Also on the site, you'll find restrained typography that emphasizes illustrations as the primary focus.
To understand or to execute narrative design better, it’s important to consider three aspects, namely pacing – how slowly or quickly the story unfolds, sequence – a definite structure to ease cognitive load and tone – that creates a sense of familiarity with the brand.
Pacing
Design is all about creating a balance. Deliver loads of messages too fast and the audience leaves overwhelmed. Take it too slow and the audience sleeps.
Regardless of whether it’s a single page like How To Talk To White Kids About Racism or a multi-page like Airbnb, it’s important to consider how a user will move through different pages on the site and absorb information on-screen.
Pacing ensures design pulls the visitor.
Sequence
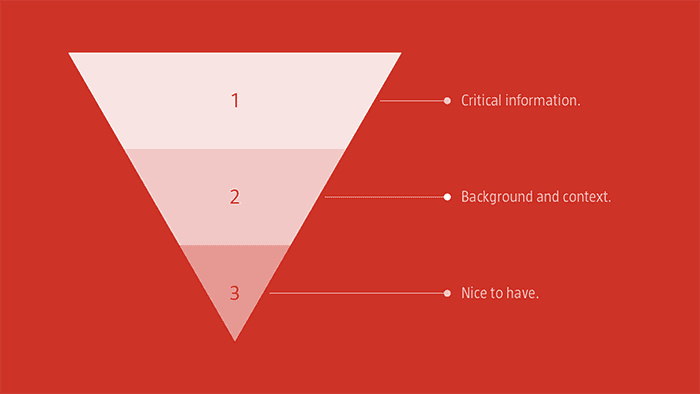
Sequence decides whether the pacing is worthwhile or not. In this age of information overload, it’s important to deliver the point as quickly as possible. To ensure the audience doesn’t get disoriented, the imposed sequence should navigate the user from the most critical information to additional information and then close with “nice to have” ideas at the bitter end.
This inverted pyramid structure follows a simple idea to limit cognitive overload – start with the “Conclusion” to ensure both skimmers and focussed readers get the context upfront.
Tone
The tone builds trust and familiarity with the brand. As UX writer Jessica Collier points out about tone, Successful products have a consistent but dynamic voice, that evolves.
While in books, the author’s voice drives the tone, in UX design, the tone is driven by both visual and verbal elements. By marrying the two, the design becomes well-paced that creates a memorable experience for the user.
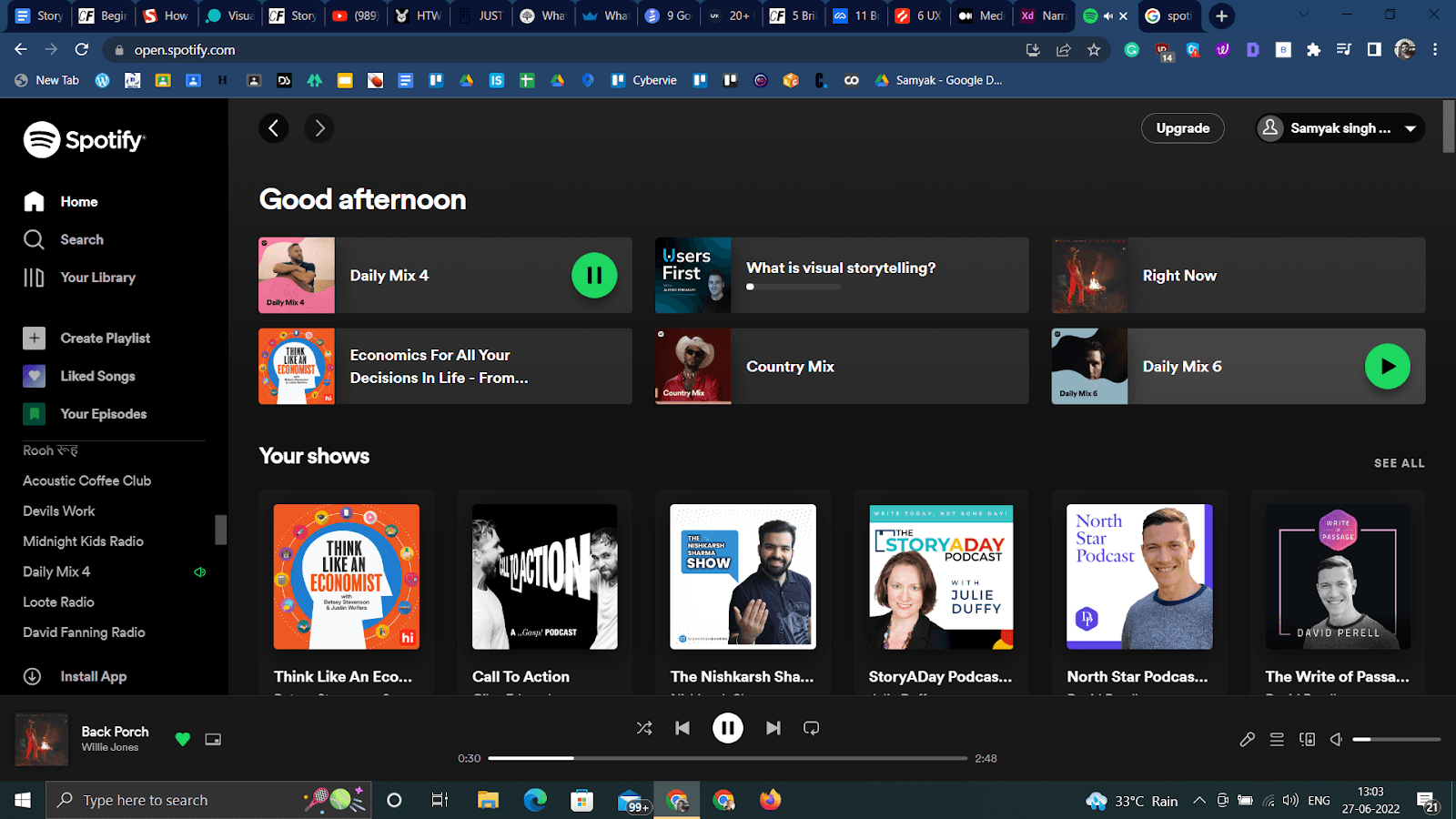
And when it comes to tone optimization, one brand that stands tall is Spotify. They created an unforgettable bargain with personalization features like Wrapped, weekly mixtape, daily mixes, release radars, recommended radio shows, mood-based music, and more.
Spotify shows how to leverage user data to deliver unique stories with a tone that keeps on changing with the user's needs and has the ease of going viral.
Key Takeaway
One out of three users leave a brand they loved after one bad experience. This proves how time-poor we’ve become. And as the competition grows, the need to get your message across audience efficiently is more crucial than ever. UX is thus, pivotal throughout the product development and marketing phase.
As these examples make it clear, UX design and storytelling is a forever-changing process. A stellar UX design centers every aspect of the product on solving customers’ pain points with a powerful story. And the elements (text, images, videos) that accompany the story create an emotional connection with an ordered pace and structure and a personalized tone.