Let’s hit it off with a simple question.
What is that one thing that we are chasing on the internet — businesses: small, medium, and large; influencers, content creators, independent consultants, life and relationship coaches, and others?
Not visibility.
Not organic marketing.
Not sales.
We are all chasing engagement.
The definition of value has swiftly transitioned from quantity to quality.
Yes, that’s the D-word. Anyone who is conducting business more so through applications (web and mobile) understands that engagement is that one small parameter that can collectively bring you visibility, help you achieve your marketing objectives and thereby, rope in the sales.
Dollar bills and a big fat bank balance, y’all!
The key to the over-glorified lock (much well deserved, if I might say) called engagement is user experience. Precious? Precious.
Myspace, Foursquare, and Google Wave are some top-notch examples of how user experience led to the downfall of three fabulous products.
The real reason all of us are struggling to unlock engagement is simple.
We do not understand the definition of UX.
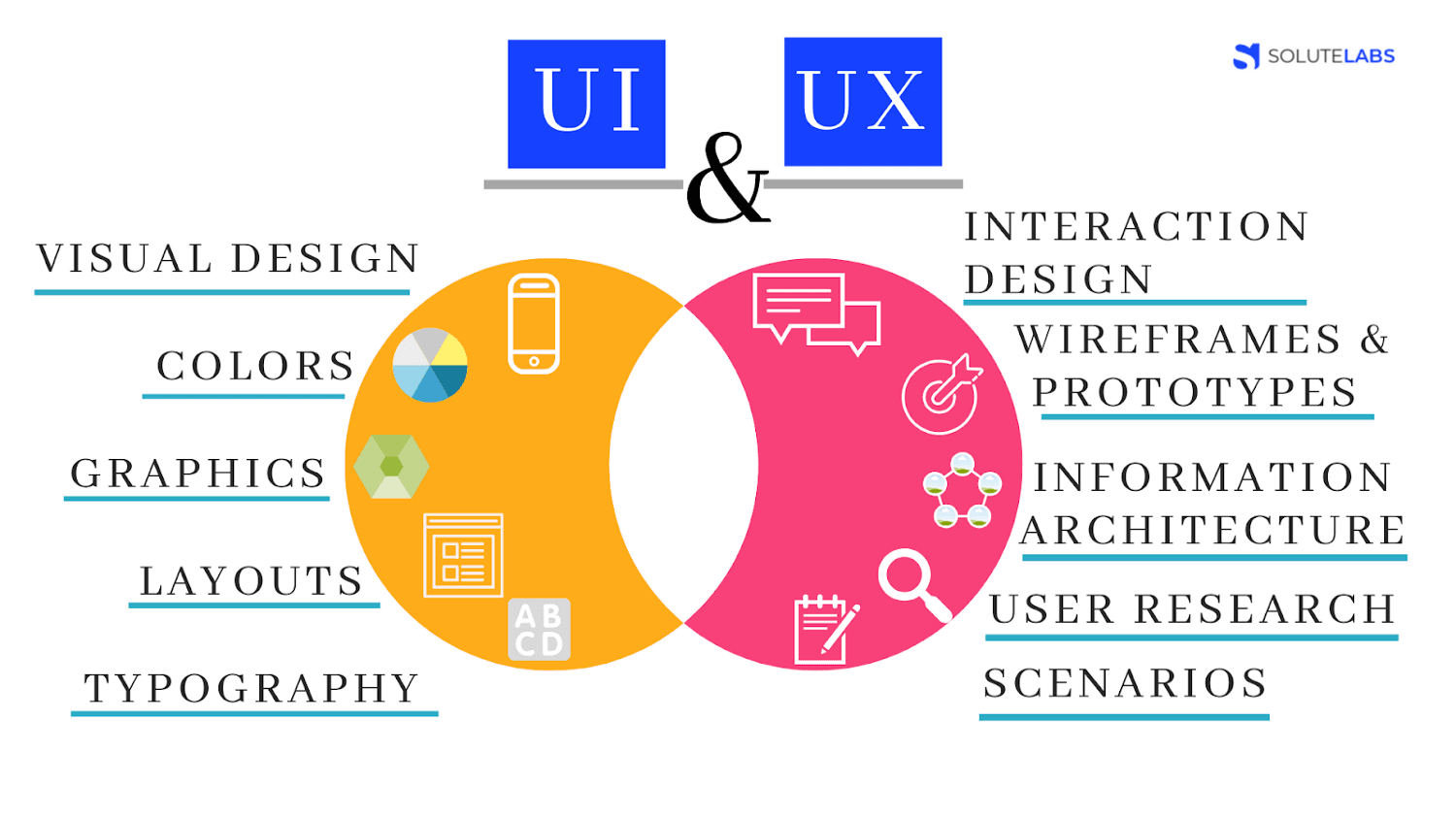
User Experience (UX) is often confused with UI a.k.a. User Interface and usability, or ease of navigation.

To sustain and thrive in the era of smart technology where your competitor count is 5B products is a challenge that you can brace and emerge victorious from. Why? Because only 55% of companies are truly engaging in UX testing.
With your competition slashed in half, let’s take a look at a few things that you can comfortably do to achieve engagement for your app using UX Design.
Tip #1: Low fidelity frameworks are great
High fidelity frameworks take ages to create. They contain a lot of user design elements to mimic a prototype. On the other hand, low fidelity frameworks focus primarily on the business idea and the overall selling point of the app.
A low fidelity framework is much more convenient when you are trying to zero in on the main features of your product and can, therefore, navigate without any distractions.
Post developing a low fidelity framework; you can devote time to create a high fidelity framework that, alongside your mockups, will serve as the reference material for your developers. You are saving yourself from the delays and confusion caused by the back and forth of the process. After all, the last thing you want is a half-baked idea.
Tip #2: Define the ideal user experience
The primary stage of the market research when validating your app idea must involve defining your ideal consumer. When it comes down to user experience and user interfaces, it becomes vital to identify the way your ideal consumer would navigate through the interface.
Necessarily, what this step would help you identify unnecessary features; both feature and design-wise that your ideal user might not benefit from. All the components that have now been deemed useful can be arranged aesthetically at this stage.
Tip #3: Look at how are your competitors doing it — Adapt to the changing dynamics
During your market research phase, you might have come across both direct and indirect competitors. There might be some features, marketing tactics and other strategic aspects of their product which you might like.
Take it a notch further and analyze their reasons for being loved (and not-so-loved) amongst the audience and consciously integrate or disregard them (with a solid rationale) in your product strategy. Some people rely on a SWOT matrix to direct them to the big yes’s, and no’s.
For example, Uber’s surge pricing did not provide a clear breakdown of the ride fare. Lyft identified the same and catered to a small sub-segment that was disappointed with the lack of transparency. Similarly, when Ola, Uber’s competitor in India tapped into a popular means of transport in the nation: the autorickshaw, Uber was quick to up its game and integrate the feature in their application too.
This does not have to include groundbreaking features. It could be something small. For example, if you see that your users are accessing your app from iPads instead of smartphones, optimize your app to perform better on these devices.
Both competitive assessments and market trend analysis is an ongoing process needed throughout the product lifecycle management. To emerge as a market leader, it is essential to keep tabs on the market trends as well as your competitors. This will help you adapt to the changing market as well as keep up with your competition without losing to the competition.
Tip #4: Monitor your Usage Analytics
I am talking about tracking down the following:
- Session time (Maximum, minimum, and average)
- Average Users (Daily/ Weekly/Monthly)
- Number of Installs
- Number of Uninstalls
- Search versus navigation
- Error Rates
These factors play a crucial role in determining the retention rate to drive engagement. The ideal wait time to collect the necessary data is one quarter, i.e., 90 days.
When you club the data from all the above parameters alongside the feedback on forums like Quora, and Reddit will help you plug the holes and create a comprehensive picture of the problems users are facing.
Tip #5: Eliminate third-party frameworks, plugins, and APIs
Third-party frameworks or plugins are predominantly used for cutting down on development and maintenance costs and accelerating the process of development through code reusability. It has a trend that has been whole-heartedly accepted by Facebook, Slack, and Instagram.
However, third party plugins are updated by their respective owners at their own pace. Your app would be relying on an external set of codes to carry out tasks. There might be a few disconnects that can lead to unexpected technical glitches. As a new product in the market, it could be detrimental to your reputation.
Therefore, it is highly advisable by experts to avoid them altogether.
Tip #6: Review your User Onboarding Process
No matter how appealing your application looks, users are always looking for answers to simple questions.
“What does this app do?”
“How does it help me achieve XYZ?”
“How is this app different than app A, B, and C?”
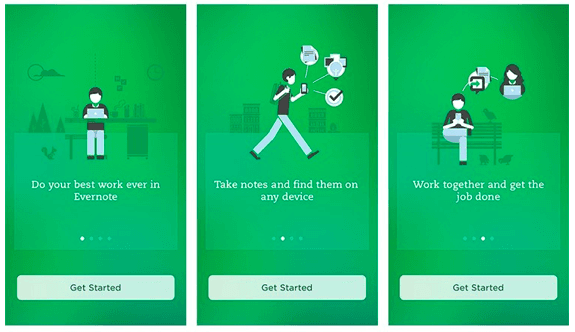
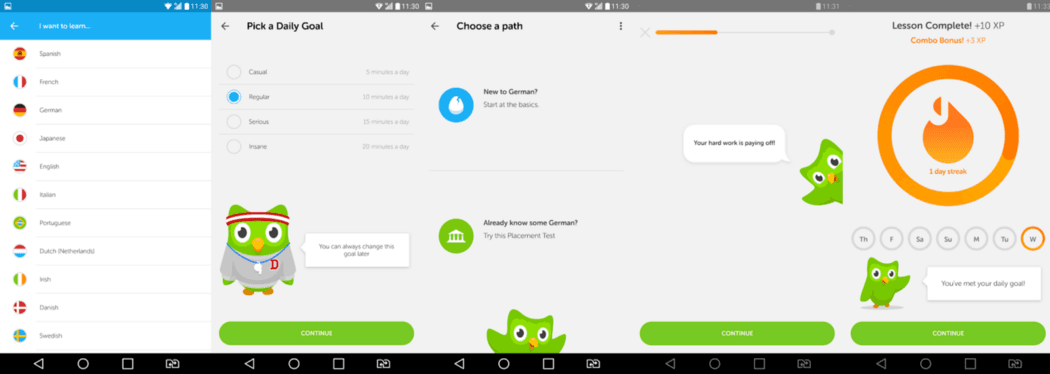
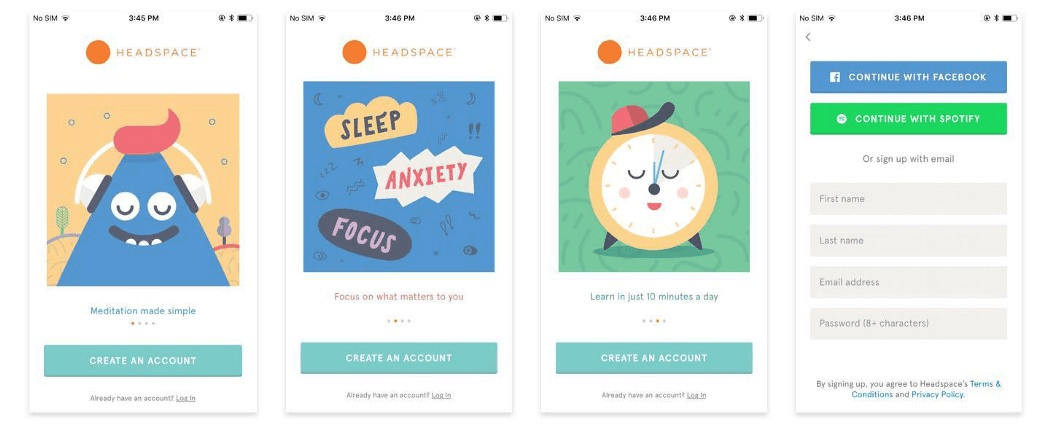
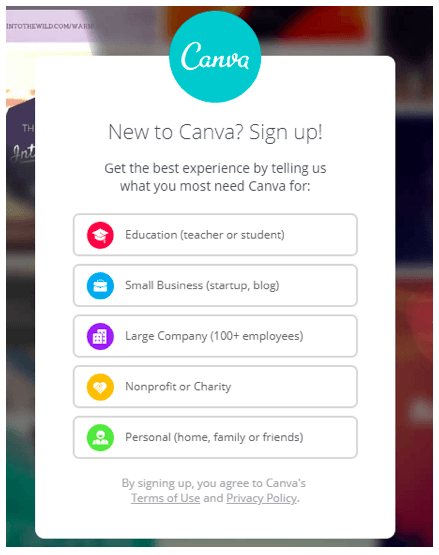
These questions are natural. Some of the most engaging apps in the world have highlighted their value propositions with a simple onboarding process. Here are some examples.




Although all the applications mentioned above have value propositions ranging from functionality, and practicality to persona-based onboarding processes, there is one thing in common: minimalism and simplicity.
Following are some best practices we support in our app deliverables:
- Communicate simplicity at one go, but keep it short
- Enable social sign-in options to ease the user into the onboarding process
- Assist with subsequent steps
- Personalized messages
- Self-explanatory visual aids (icons, graphics, and more) with minimal text
- Ensure there are no broken images or links
- Minimize the use of popups
- Ask only for relevant permissions
These are just some of the many things that we have personally implemented and benefited from.
Tip #7: Adapt to visual aids for representation purposes
Adapting visual aids to create an impact on the user stimulates higher information retention by 400 percent, suggests a study from Stanford. Haig Kouyoumdijan writes in Psychology Today and we quote,
“Based upon research outcomes, the effective use of visuals can decrease learning time, improve comprehension, enhance retrieval, and increase retention.”
Here are some facts where science has backed up learning from visual aids presents a higher chance of improved comprehension powers:
- The human brain sees images for approximately 13 ms
- An average pair of human eyes register 36,000 visual messages in an hour
- It takes less than 1/10 of a second to get a complete sense of a visual scene
- The human brain transmits 90% visual information
- The human brain interprets visuals 60,000 times faster than text
- Forty percent of nerve fibers from the brain are linked to the retina
The bottom line remains that visuals like icons, infographics, one-liner data points, videos, and other visual content assets ensure higher engagement by factoring in faster learning amongst the users. Not to forget that it adds a fun, aesthetically appealing spin to boring text-based representations.
Tip #8: A smart push notification strategy
With a mailbox full of unread emails and messages, push notifications are a fabulous way to slide your marketing message right under your customer’s noses.
An average of 52 percent of people enable push notifications, and the average conversion rate amongst the user base is 54%. Localytics conducted studies on their campaigns and recommends pairing analytics to create an airtight push notifications strategy.
At SoluteLabs, here’s what we do:
- Engage in A/B testing of copies to run by a side-by-side comparison to figure out which copy brings us more views, clicks, and sales
- Leverage external factors like weather, special occasions, and more to create personalized messages
- Use descriptive (and relevant) emojis. For example, if your product is a fast food joint, you could use pizza, burger, and fried chicken emojis to market your product.
- Push notifications are not exclusive to deals and discounts. You can notify your users about a feature that they haven’t tried yet, reminding them that they left a particular purchase halfway, or about a sweet event that they might enjoy.
This might be just the tip of the iceberg, but when done correctly by targeting and retargeting to the right audience, it makes a difference to the overall user experience.
Tip #9: In-App Feedback
Gathering feedback and not just app ratings ensures higher customer loyalty. The process is what UX enthusiasts call “User Research.”
User Testing surveyed UX experts and found out the following shared beliefs amongst customers:
- “User research stimulates efficient use of resources”- 81 percent
- “User research can improve the product/services”- 86 percent
Information can be broadly categorized into two segments: qualitative and quantitative. Quantitative data you already have employed social media analytics tools to understand the dynamics. This is where qualitative insights come into the picture.

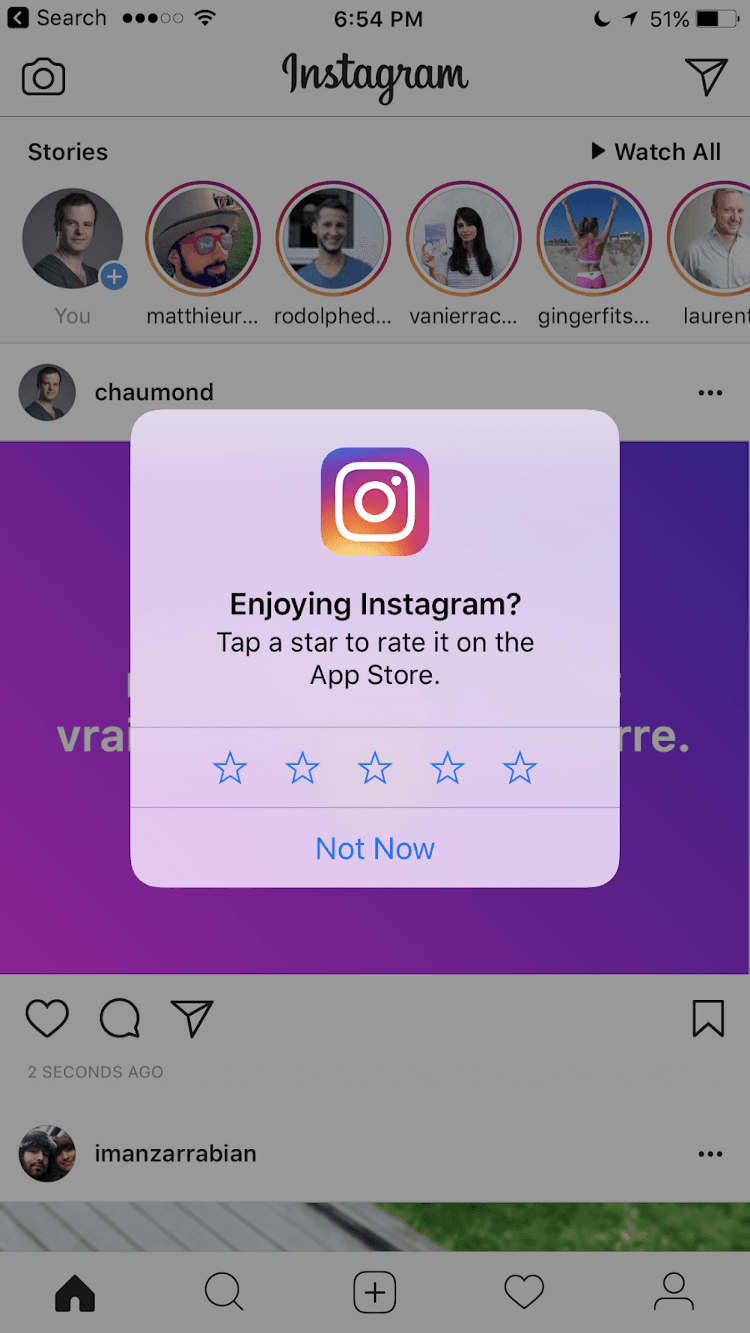
A simple rating as a pop-up after the user has engaged with your application is a quick and efficient way of boosting your app ratings. It looks somewhat like this on Instagram (the image by the side).
Now, how many users do you think would take out the time to publish an app review highlighting their likes and dislikes? Very few. That is where you introduce an additional field for your users to leave you reviews and this, in turn, would feed your UX important information to build and resolve the issues.
User experience is a controversial topic. Those who have it figured out have run into multiple roadblocks but have eventually worked around it to create what fits their bill.

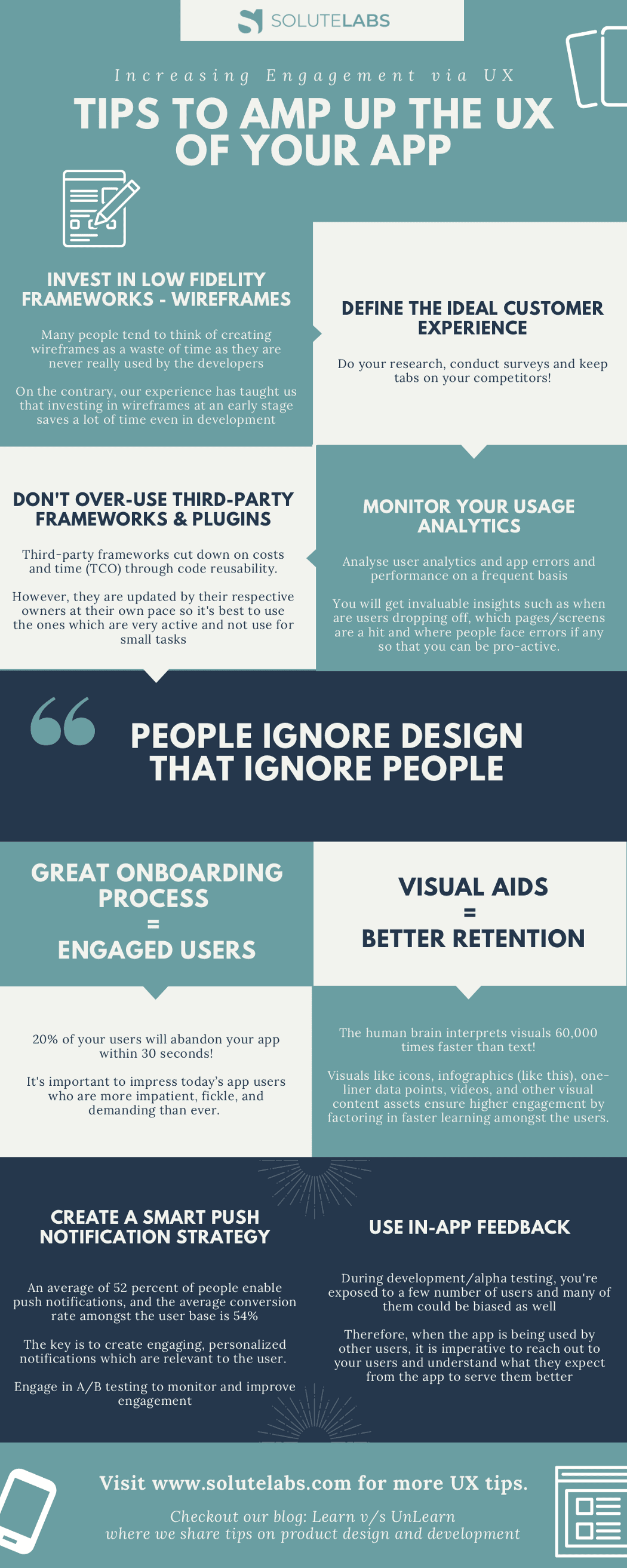
To embed the above infographic on your blog, add the below snippet.
<p><a href='https://blog.solutelabs.com/9-tips-to-amp-up-the-ux-of-your-application-9a6f4fe483c'><img src='https://cdn-images-1.medium.com/max/1200/1*I9TQv6TO6HW-g6poBFlKmg.png' alt='UX Tips' width='200' height='500' border='0' /></a></p>
How about you? How has been your journey to enhancing user experience been? We are all ears. Drop us your comments, concerns, and learnings in the comment box below.