Starbucks is known for its quirky marketing strategies, as well as being a great supporter of upcoming technologies. So when they announced that they had doubled their daily active users using Progressive Web Apps, it got our attention.
As we studied more and more about PWA’s, we kept reading about stories of how they have made a huge impact on businesses.
For instance, Housing.com, one of India’s leading online real estate platforms, saw their bounce rate reduce by a whopping 40% after they introduced a PWA.
Commonfloor groups saw a 10% increase in overall traffic and a 2x increasein daily active users once it tried its hands on PWA.
Uber designed its PWA to load fast, even on 2G networks, and it now takes less than 3 seconds to load the core app.
Having been part of developing a few PWAs ourselves, we at SoluteLabs decided to write a comprehensive post on the state of PWAs in 2020, which you can find here.
When a few people wrote in asking for best practices while developing a PWA, we decided to dig deeper and find out the nitty-gritty details that contribute to the success of a PWA.
Also Read : https://www.solutelabs.com/blog/technologies-behind-progressive-web-app
So without further ado, here are 15 UX tips that will help you build a great Progressive Web App.
1. KISS (Keep It Simple, Stupid)
“Simplicity is the ultimate sophistication.”
The quote, by Leonardo Da Vinci, however, is relevant to a lot of things, ranging from Apple products to PWAs.
To put things in perspective, a mobile screen is roughly 3–5 diagonal inches, compared to 20–30 inches on a desktop screen. Also, keep in mind that the mobile phone has much less processing power when compared to a desktop computer.
Also, apps generally use a far lesser amount of content than a mobile web page, meaning you will have even less to work with.
So curb your enthusiasm when it comes to impressing the user with an intricate layout and complex design. No one wants to look at how much fancy artwork you can cram into their tiny mobile screen.
Remember, your ultimate objective is to serve the customer, rather than making them go gaga over your design. If an element in your PWA shows lower engagement compared to others, consider removing it altogether.
2. Ensure smooth navigation
A PWA is expected to behave more like a mobile app from a UX point of view, and a website from a technological point of view. Treat your approach to developing the PWA the same way as you would while developing a native app.
A good starting point is to avoid web-based interaction elements like footers completely. With a PWA running in a full-screen mode, you don’t have browser functionalities to help the user.

To overcome these challenges, it is best if you use an easy to use the navigation bar in your app, preferably a small one that doesn’t take up a lot of screen space.
Touch gestures should be used sparingly, since they are hard to code and not worth the effort, from a UX point of view.
As a rule of thumb, keep some sort of navigation element at the bottom of the screen. Again, tie navigation back to the first point we wrote about keeping things simple.
3. Use simple fonts
As mentioned in point no.1, with PWAs, it is always better to use simple fonts, which will help decrease load time.
Fonts are notorious in slowing down your website, as explained in this article.
As a rule of thumb, use device default fonts wherever possible.
Only use the fonts you really need and try not to load any font-weight you are not using. Limit the font files to a maximum of three (including different weights).
Stacking together all the fonts that a modern platform uses, tweaking the app’s typography so that it is consistent with the user’s operating system, will also help speed up load time on your PWA.
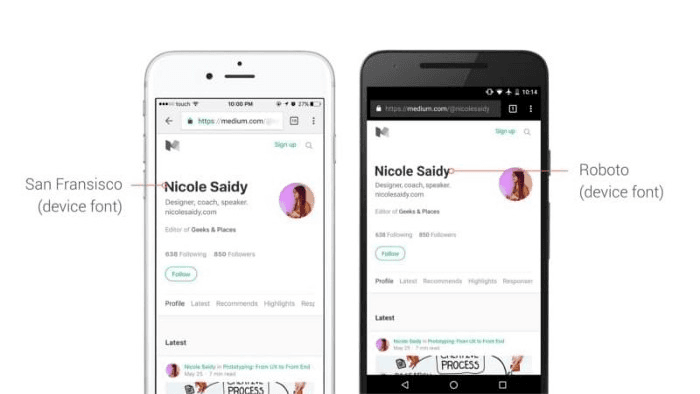
Users of your PWA will transition smoothly between your PWA and your app since they are already used to the fonts. The default fonts are Roboto on Android and San Fransisco on iOS.
This technique is being used by Medium, which is populating its user interface with device fonts.
Try avoiding custom fonts, as they create distractions and slow down the performance of your PWA.
4. Cross-browser functionality
One of the key advantages of a PWA is the ability to enhance and polyfil a host of features when the browser lacks the ability to natively support them.
The term “Progressive” in Progressive Web Apps is itself since the app works well in all the browsers, and a user is presented with an enhanced behavior whenever there is an update in the browser.
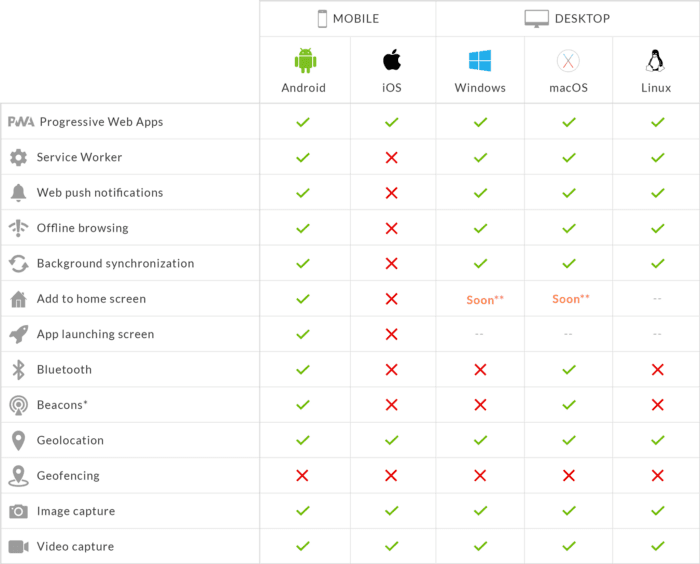
When designing a PWA, it is important to be aware of each browser’s capability to be compatible with the PWA features.
While the common browsers such as Google Chrome and Mozilla Firefox support almost all of the PWA’s features, Safari still does not support a few key PWA functionalities such as Web push notifications.
Our friends at Good Barber have put together an impressive checklist when it comes to the compatibility of different PWA features with different browsers, which you can check out here-
Keep these limitations in mind while designing your PWA.
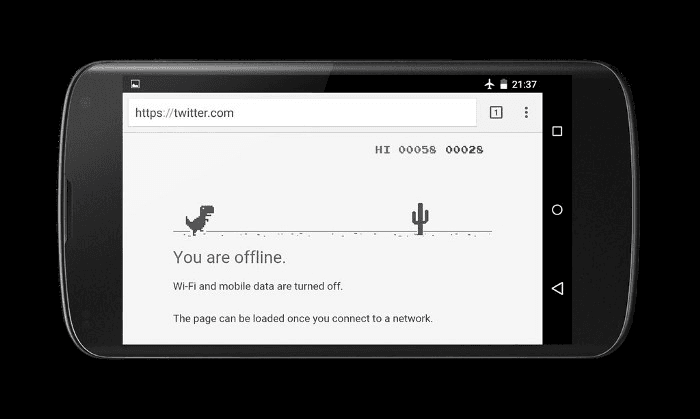
5. Create an Offline mode
Designing your PWA means making all its features available to your user, whether they have a good internet connection or not.
A study by Trivago, a leading hotel search engine, showed that once they implemented their PWA-evolved site, 67% of users whose connection was interrupted, continued using the site once they came back online.
The trick here is to replace the loading spinner with something relevant, like a small game that the user can play while waiting for the content to be loaded (Remember Google’s infamous Dinosaur game?)
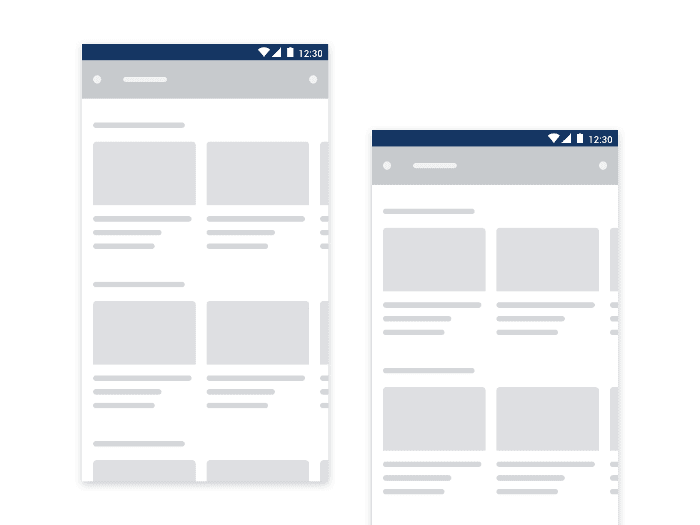
Another great trick to keep users engaged in times of a lost internet connection is the use of Skeleton screens. Skeleton screens give a sneak peek to the user as to what to expect and guides them to the point of interest on a page.
Executed correctly, a skeleton screen can trick the user into believing that the screen is loading faster.
Another technique that PWA’s can implement is the use of Service Workers. Service Workers enable you to store and cache user data even in the absence of a working internet connection.
Konga, a leading Nigerian e-tailer, used this technique to enable access to their websites to users even when they did not have good connectivity.

Design for offline compatibility, and remember that while creating a PWA, there is only one correct opinion, that of the customer.
6. Make it discoverable
While designing PWA’s, keep in mind that you should retain some of the features of a regular website, including making the PWA discoverable and SEO friendly.
Google requires Javascript rendering in order to see the content on your page, but this process uses up a lot of resources and time since it has to be parsed, compiled, and executed. Google indexes Javascript sites in two phases, fetching the server-side content in the first wave, and client-side rendering is done in the second wave.
We wrote a detailed blog stating the differences between client-side rendering and server-side rendering, which you can find here-
These challenges can be overcome by configuring your server to respond to requests of deep URLs with fully-rendered HTML.
You can also keep the following points in mind while making your PWA SEO-friendly.
- Design each page so that Google can crawl the page independently, and is also available through a specific URL.
- The initial indexing wave should only fetch the server-side rendered content.
- Use server-side rendering whenever possible. If it is not possible to render server-side, use dynamic rendering using services like prerender.io.
- Use canonical tags to specify the canonical URL of each page.
- Avoid cloaking. Ensure that you serve the same content to users and search bots if using dynamic serving.
- Make sure that the website is secure and is run entirely on HTTPS.
- Make sure that the web pages load fast, preferably under 5 seconds.
7. Works with any input type
When using your PWA, users should be able to switch between a variety of input methods, be it keyboard, mouse, touch, or stylus. Input methods should not be dictated by screen size.
Enhancing experiences by allowing input-specific controls, such as pull-to-refresh, is also a good practice while designing a PWA.
If you have a particular event triggered by a hover, make sure the user can also activate the same by a click or a touch.
Make sure that you use the correct semantic elements(buttons, form controls, etc.) to support both touch and keyboard, and are not using non-semantic HTML.
Also, ensure that the keyboard does not obscure the user’s message, which usually happens in certain PWAs in landscape view.
In all probability, the primary input method for a PWA will be the touchscreen, so build the PWA by denoting correct touchpoints.
8. Make the PWA more accessible
When creating a PWA, developers, and designers usually fall into the trap of over-complicating the application, leaving a lot to be desired by users of the native app.
Remember, a PWA delivers the best of both worlds, which is easy accessibility like the browser and a user interface resembling an app.
When we say “accessible,” we mean that your web application is available to all the users, and anybody can operate it.
To give a more specific direction for companies to improve accessibility, the Web Accessibility Initiative defined a set of Web Content Accessibility Guidelines (WCAG).
You can find the detailed WCAG 2.0 guidelines here.
Then four pillars of WCAG are:
- Perceivable: Can all your users perceive the content the way you want it to? For instance, a blind person may not be able to experience a visual feature, no matter how much effort you put into creating it.
- Understandable: Are you clearly able to communicate the essence of your content? Do you answer the question the user was asking, or do you add to his confusion?
- Operable: Is it easy to navigate through your content? Does your content easily guide your user to their query, or do they feel like they have been blindfolded in a maze?
- Robust: Can your content be accessed via different browsers, and does it maintain its UX over different platforms, such as a mobile phone or tablet?
Being compliant to WCAG guidelines is not just to add a fancy footnote on your website, but a sensible business decision. Because being disabled-friendly gives you access to a market of about 35 million people, according to this report.
That is a lot of people that your PWA can reach out to, by just adding minor tweaks.
9. Load performance improvement
The performance of PWAs can greatly be enhanced by using the PRPL principle.
PRPL Stands for:
- Push: Preload the most important resources. This is a fetch request that tells your browser to fetch a request as quickly as possible. This enables your PWA to prioritize resource loading.
- Render: This is to specify the initial route or to improve First Paint, which is the time taken for the user to see First Meaningful Content. Server-side rendering of the HTML file also helps improve First Paint.
- Pre- cache: If the server loads as much of your requested assets before the session begins, it dramatically enhances the user experience.
- Lazy load: This is a technique in which the resources are delayed from loading until the moment they are required to be seen by the user. For instance, if you have an image on your web page that can only be seen when the user scrolls down, you can defer loading that image till the last moment.
For repeat users to your website, your PWA can make use of Service workers to fetch data directly from the cache. This means reducing the reliability on the server to provide assets, and allows your users to navigate through the PWA offline, as is the case of Konga described in point no. 5 (offline mode).
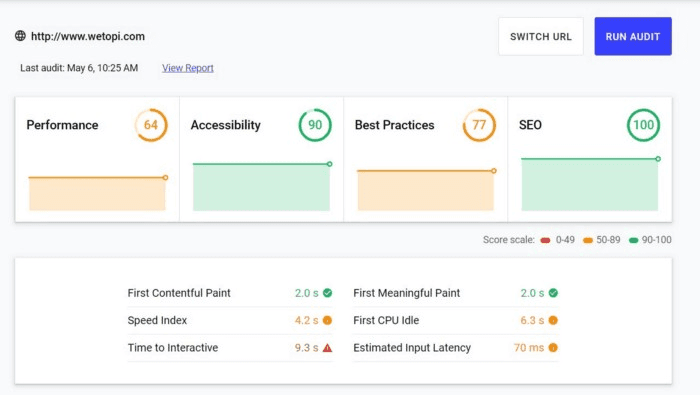
10. Use Google Lighthouse to validate your PWA
Google Lighthouse is an open-source website auditing tool launched by Google in early 2018. It uses a set of five parameters to rank a website on a scale of 0 to 100. PWA is one of the categories that Google Lighthouse uses to classify your website.

The PWA score also ranges from zero to hundred and is based on a baseline PWA checklist, which lists 15 requirements.
The major criteria that Lighthouse uses to judge your PWA include speed, responsive design, security, offline performance, caching, push notifications, indexing, and user experience, among others.
The Lighthouse performance score report tells you exactly which areas your PWAs need to improve upon, and which areas that are good to go. Redesigning your PWA based on Lighthouse reports means increased user engagement, speed, and, ultimately, more paying customers.
11. Avoid Scrolling Glitches
Designing a PWA involves thinking a lot from the customer’s point of view, and this means multiple tests to test all possible ways the end-user will use the PWA.
Scrolling is a tricky gesture to implement in a PWA. Usually, when a website has infinite scroll or a large feed, it leads to annoying scrolling glitches.
Using a virtualized list that shows elements to users based on where they are scrolling at the moment will help solve this problem.
A good tip to remember while designing a PWA is never to let it scroll horizontally. Implementing skeleton screens will also help provide a seamless experience.
12. Be careful with Push Notifications.
Push notifications were initially envisaged as a method to keep our end customers up to date with our latest content/features. But as the developers and website owners got greedy, more and more websites started asking user’s permission to send them push notifications, making them annoying.
But push notifications are a powerful medium to get your message across since it offers the flexibility to send content you want at your discretion.
A push notification can essentially replace any email that you send to a client, with a CTA that will link them back to your webpage.
Here are a few best practices when it comes to Push notifications:
- Do not interrupt the visitor immediately after he starts using your PWA and ask for permission to send push notifications. Let the visitor use the PWA for a small amount of time and familiarize themselves with the kind of content you serve. Ask for permission when the visitor is halfway across your PWA so that you seem less intrusive. Taking them through a nurturing sequence is also a good idea.
- Keep your notifications short. Make the most out of the first few words to hook your audience. You have between 35–42 characters to convince your audience to unlock their phone and check the message. Keep it short and concise, to be safe.
- Segment your subscribers so that not all of them receive the same message. Personalize your push notification as much as possible to improve the Click Through Rate (CTR).
13. Aim for better UI
Remembering that your PWA should always resemble your native app, even though it runs on a browser, can greatly help improve the way your end-user interacts with your PWA.
Aiming for consistency in your visual elements in the first critical step in improving your PWA. Maintaining visual standards of your basic elements such as fonts and app icons, so that they look similar to the ones in your operating system, helps make a first good impression.
Whether you are running Windows, iOS, or Android, make sure the visual elements are similar to the ones the user is already familiar with. A fancy font may lead to lesser user engagement, even though it may look pleasing aesthetically.
Tappable areas are also tricky elements that your PWA needs to handle carefully. One hack for this is highlighting the tapped area with a colour/ instant start of page transition.
Being relatively new, clickable icons can confuse users while interacting with PWAs. To avoid this, make sure your user is easily able to grasp what your icon means.
Blue flashes to indicate that the user’s tap has been recognized, and they now have to wait, also tend to distract them. A good UI practice is to avoid blue flashes.
14. Reduce friction
While designing your PWA, always keep a simple sentence in mind, “ The more hoops the customers have to jump through, the greater are the chances of them walking away.”
Reducing friction goes a long way in converting casual browsers on your PWA to paying customers.
Providing lightning speed loading time helps reduce this friction, but if the customer then has to go through a lengthy checkout process, then the chances are high that they will opt-out, bringing all your efforts to naught.
Do an audit of all your PWA pages regularly, to identify and eliminate spots of friction.
These spots include long and difficult processes, poor readability, unanswered questions, bad error validation, etc.
To overcome these, consider using solutions such as autofill, one- tap signup and integrated web payments, improving the UX, and answering their concerns about privacy and security.
15. Don’t overwhelm users.
Our last tip to develop world-class PWA ties back to our first tip, which is to keep things as simple as possible while developing your PWA.
There is a concept in Psychology called “Decision Paralysis,” which is a result of too many choices that a user has to make before getting to their result.
Research shows that if you have too many choices, you end up being less happy with your choice, as against a choice you make if you have fewer choices, to begin with.
If you want to learn more about this Paradox of Choice, check out this TED talk by Barry Schwartz.
In a fast-paced world with a host of options for everything under the sun, from insurance policies to a simple coffee at Starbucks (there are 80,000 options to choose from), the average user is bombarded with choices at every step of his day-to-day life.
When using your PWA, the users should be presented with the information they are looking for in the least possible time. Minimizing text, reducing the number of clickable buttons, and clearly articulating what the PWA aims to achieve, will all help tip the scales in your favour.
Remember, the user is spoilt for choice when it comes to the solution to his problem, and it is your job as a PWA designer to convert a casual browser to a paying customer.
For more information about PWAs and the development process in general, check out the SoluteLabs blog. Happy designing.